REST API guide
From Zero to First API Call
This guide will walk you through the steps needed to make your first API call. The goal is to retrieve the list of customers in your Severa account using an API endpoint dedicated for that purpose.
We recommend you read this guide from start to finish and then freely navigate the rest of the documentation.
To make an API call, you’ll have to
- create a new client id and secret
- obtain an API access token
- discover the desired endpoint
- make the call to the endpoint passing in the obtained access token
Create client id and secret in Severa
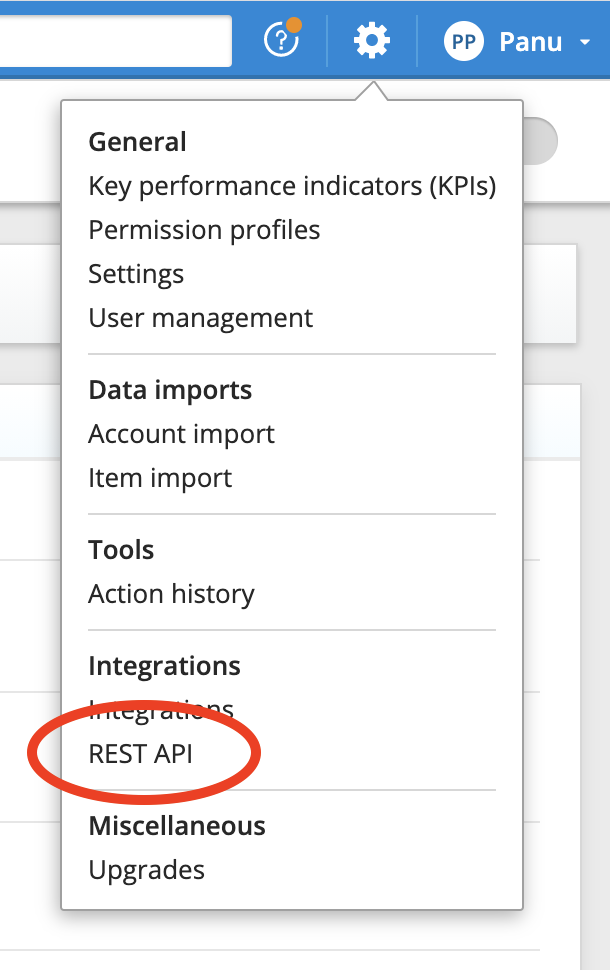
To create client id and secret, while logged in as the administrator in Severa, navigate to REST API under Settings.
If the REST API menu is not visible, either you don’t have the Severa REST API upgrade enabled or you’re not logged in as the administrator.
 Client credentials are created from REST API under Settings.
Client credentials are created from REST API under Settings.
Severa REST API requires acceptance of a terms of service agreement when first enabled. This can be read and accepted though the REST API settings page.
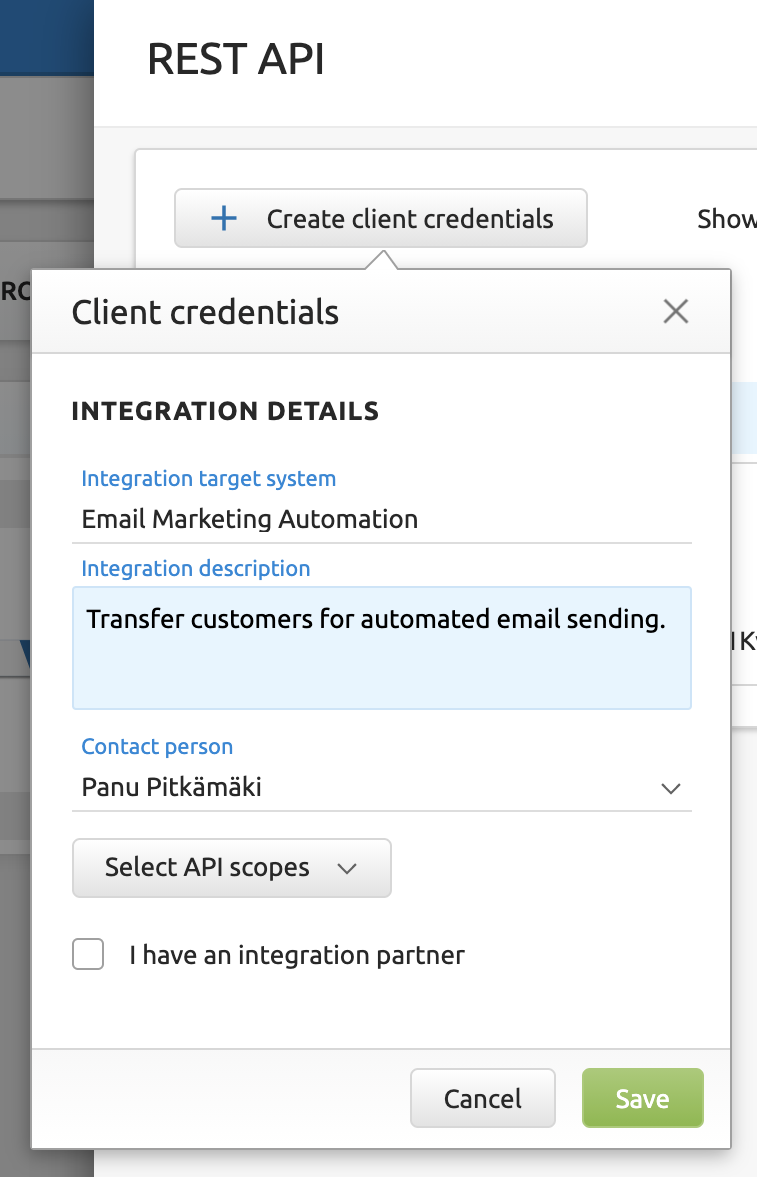
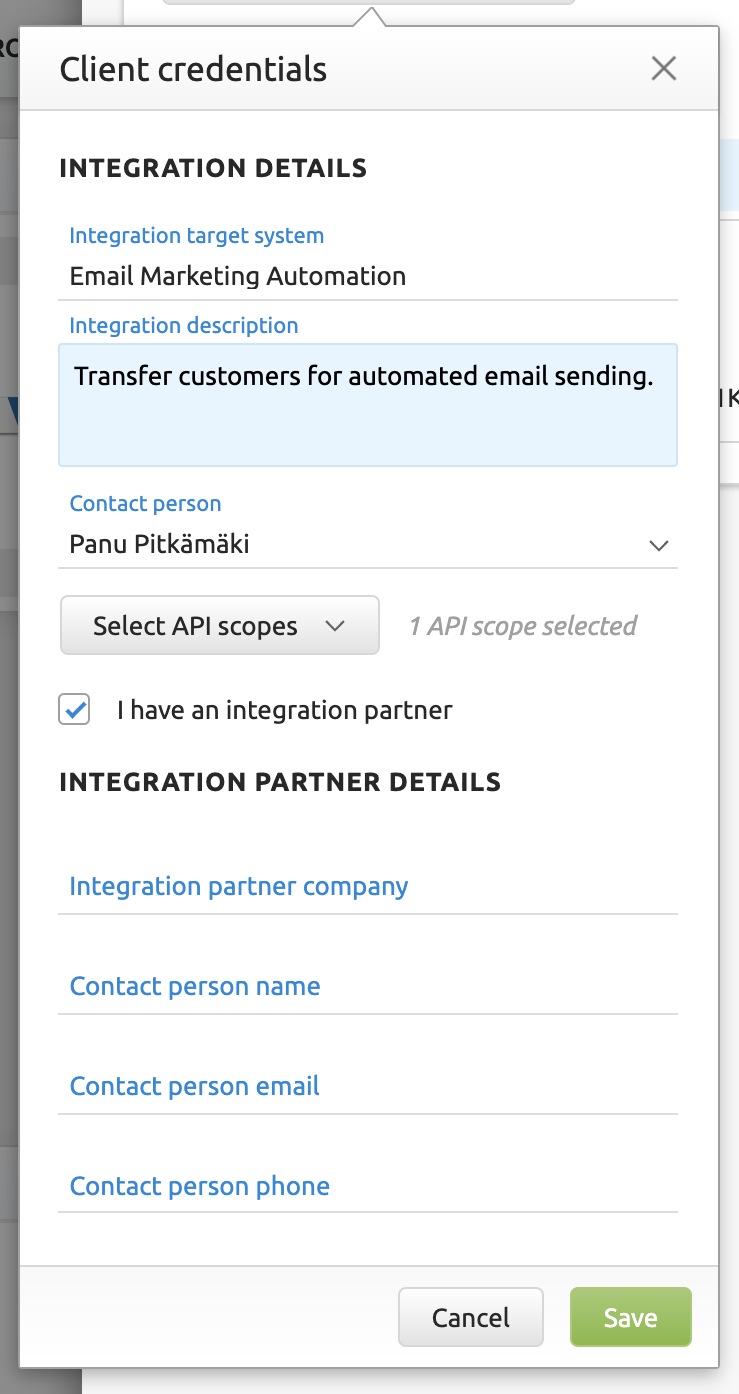
Click Create client credentials and fill in the target system and the purpose of the integration.
If you plan to use a 3rd party vendor to implement the integration, we recommend filling in the contact details of the partner in the Integration partner section. This information helps local Severa support during troubleshooting.
 New client credentials are created by filling the target system, the purpose of integration and optional information about an integration partner.
New client credentials are created by filling the target system, the purpose of integration and optional information about an integration partner.
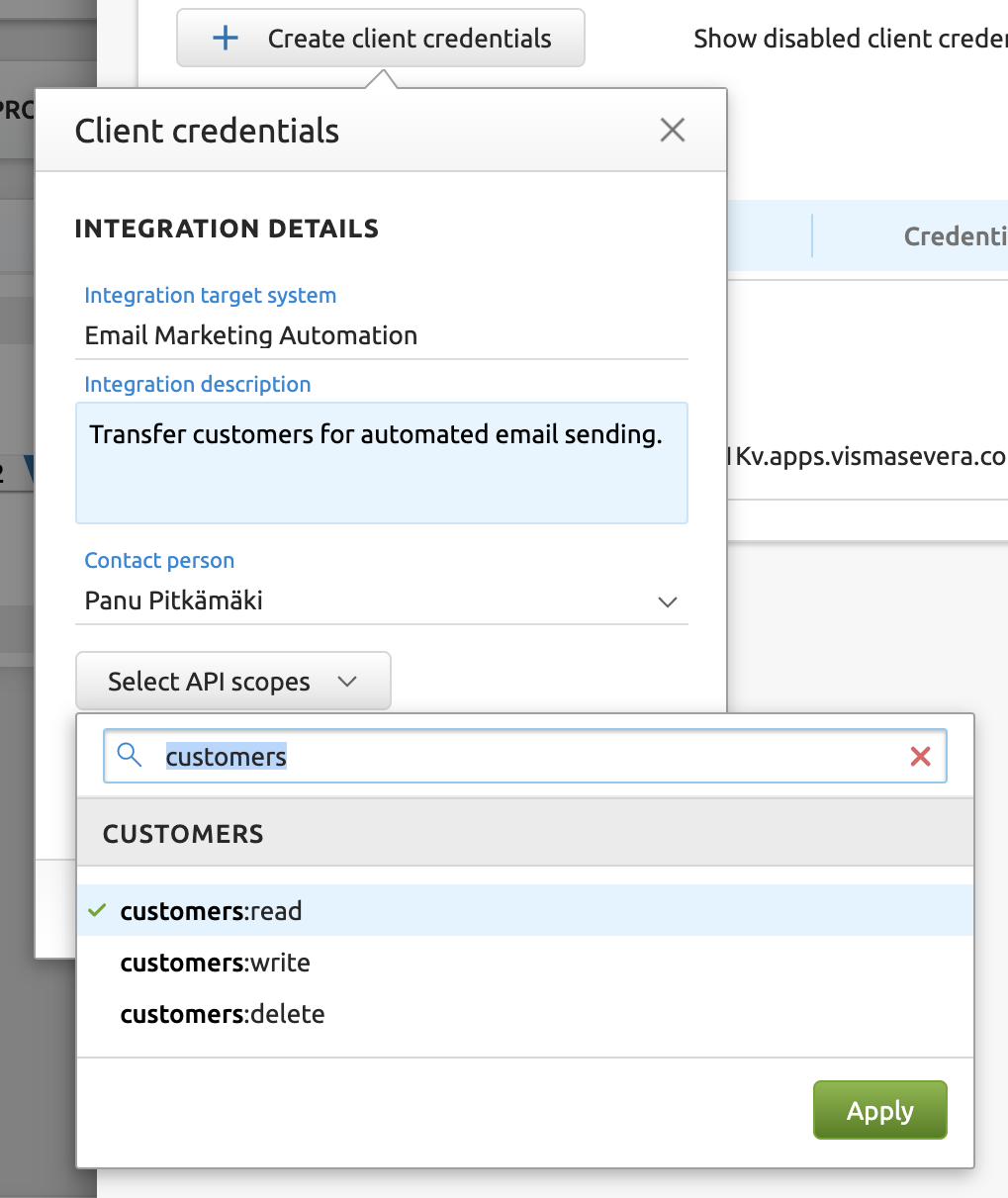
In the Select API scopes dialog, select the permissions you wish to grant to this set of credentials. We are
interested in listing all customers, so add the customers:read scope. See Scopes for a
full list of available scopes.
 API scopes control what operations a set of client credentials is allowed to perform.
API scopes control what operations a set of client credentials is allowed to perform.
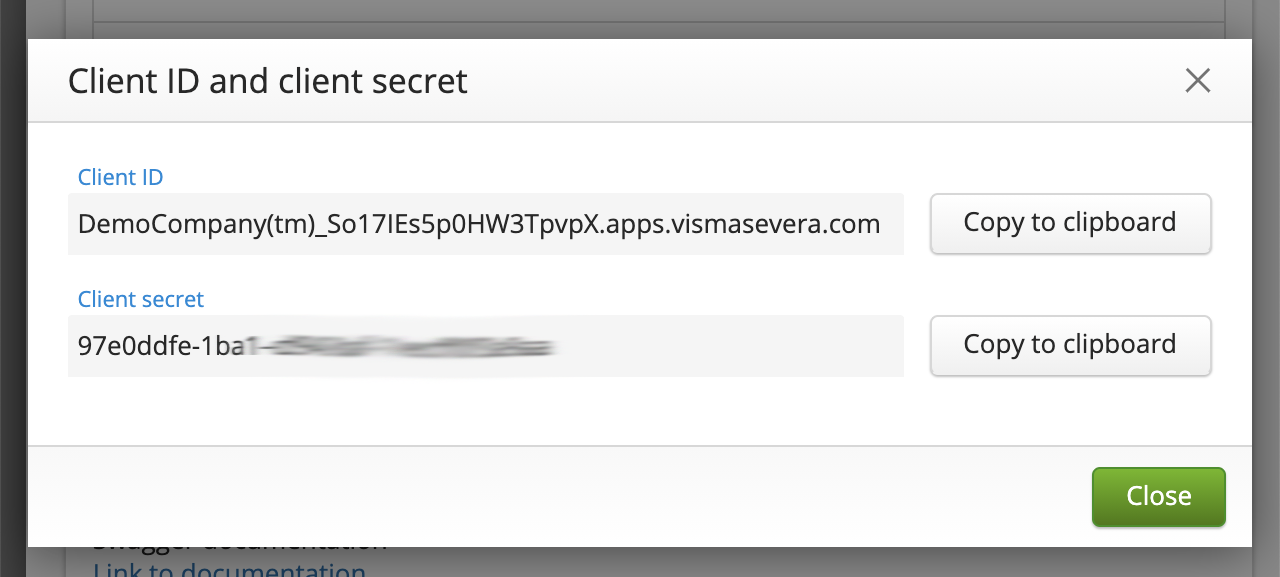
After you hit Apply to close permissions dialog and Save to finish creating new client credentials, Severa generates a new client id and secret. We use them later to obtain an API access token.
 After creating new client credentials, you’ll receive the client id and client secret.
After creating new client credentials, you’ll receive the client id and client secret.
It’s recommended that you create dedicated credentials for each 3rd party application instead of sharing the same credentials with all applications.
Environment URL
Now that you’ve created the client id and client secret, you’re ready to make your first API call. For that, you need to know where to send your requests. The URL for the current production version of Severa REST API is:
https://api.severa.visma.com/rest-api/v1.0
Get API access token using POST /token
Severa REST API uses OAuth 2.0 bearer tokens to authenticate API calls. You’ll receive an access token upon a successful login, and the token is sent in the HTTP header of every subsequent call.
Authorization: Bearer 🔑 Note over U, c: Received access token is set in Authorization-header c->>-U: .
The received access token from POST /token is sent in the Authorization HTTP header of a subsequent call.
You can obtain an access token by calling POST /token and passing in the client id, client secret and requested
permission scopes. If passing multiple scopes, the scope names are separated by the space character.
We recommend requesting minimal set of scopes needed for planned operations, even if the client credentials would have access to a greater set of permissions.
In response, you’ll receive authentication information along with the user profile. The access_token field in the
response holds the API access token.
Example of obtaining an access token
POST /token
Content-type: application/json
{
"client_Id": "DemoCompany(tm)_i1gNXpV6i6YlVHj3HJ.ap...",
"client_Secret": "d0b3e9d0-a20e-7c0f-a887-224659121...",
"scope": "customers:read"
}{
...
"access_token": "haTWcVRe456kbBrNPYJtO8FzrIBKUvz...",
...
}The access token is now authorized to perform operations with the requested permission scope. The token is valid for 1 hour. When the token is about to expire, you can refresh it using a separate call.
For all subsequent calls, you’ll pass the received access token in the HTTP header of each request.
The access token is set in Authorization header with type Bearer.
For example:
GET /customers
Authorization: Bearer haTWcVRe456kbBrNPYJtO8FzrIBKUvz...
Navigate to right API
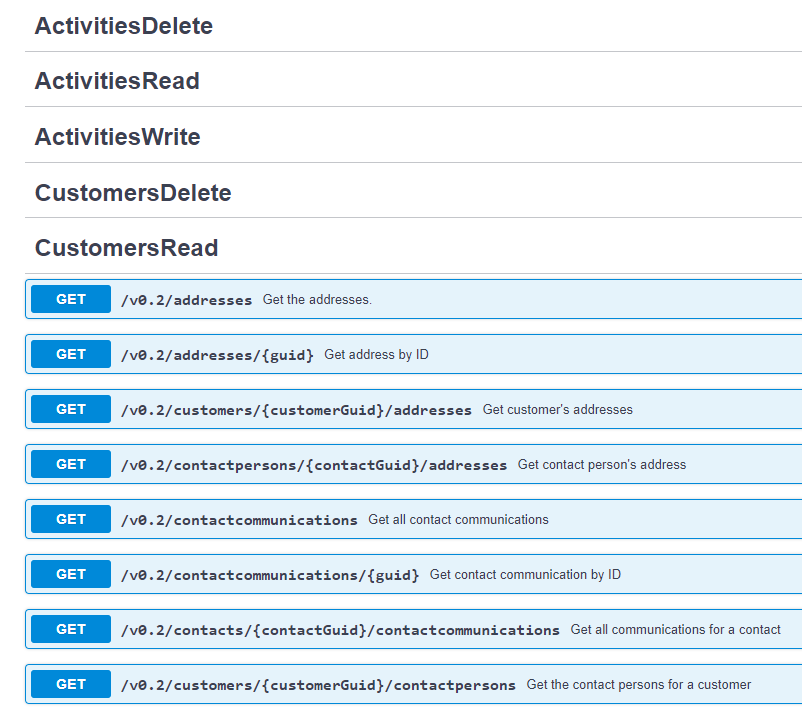
You now have an access token, and it’s time to find the right endpoint. The endpoints in the Severa REST API are grouped by scopes:
- CustomersRead
- CustomersWrite
- CustomersDelete
- UsersRead
- ProjectsRead
- SettingsRead
- InvoicesRead
- …
A detailed description of the endpoints is available in API Specification.
 The API Specification includes the customers family of endpoints along with accepted parameters and return values.
The API Specification includes the customers family of endpoints along with accepted parameters and return values.
The GET /customers endpoint returns a list of customers in your Severa account. That’s the endpoint you’re going
to use.
Make API call by passing access token
Now, you have an access token, and you’ve identified the endpoint you want to use. You’re ready to make the call.
Make a GET request to /customers endpoint and pass the access token in the HTTP header. The access token is set in the Authorization HTTP header using the type Bearer.
GET /customers
Authorization: Bearer haTWcVRe456kbBrNPYJtO8FzrIBKUvz...
Authorization: Bearer haTWcVRe... Note over U, c: Received access token
is set in HTTP header c->>-U: .
A call to GET /customers authenticates by sending the access token in the HTTP headers.
As a response, you’ll receive a list of customers in your Severa account.
Example response of GET /customers
Content-type: application/json
[
{
"guid": "14523e93-1096-3fc2-7256-165b9064f4c1",
"name": "Customer A",
"number": 1199,
"isActive": true,
"isInternal": false,
"notes": null,
"email": null,
...
},
...
]At this point, you’ve completed the task we set out to do - to get a list of customers in your Severa account. You performed all steps needed to make the call happen: creating a client secret, obtaining an access token and finding the right API.
Ready to dive into rest of documentation
Now that you’ve got the basics covered, you’re ready to freely navigate the rest of the documentation. You might be interested in common Use Cases, read more about the Concepts used in the API, or dive into the API Specification for a detailed list of the available endpoints and allowed parameters.
Uses cases
Import work hours
Importing work hours from a 3rd party application into Severa is a common use case. This can be, for example, to transfer hours from a time tracking system to Severa for invoicing.
Model of work hours and projects
A work hour is associated with user, project phase and work type. Project phase, in turn, is associated with a project.
A work hour is related to user, project phase and work type.
Determine values for user, project phase and work type
In order to insert a work hour, the existing user, project phase and work type must be known. Severa uses "guid"s to reference other objects.
User
Users can be fetched from the GET /users endpoint. Email address is a good candidate when matching users from Severa to users in the 3rd party application.
Ideally, you’d synchronize user data completely into the 3rd party application before starting to import work hours. This avoids re-querying the API for user data for each imported hour. See Synchronizing data.
Project phase
Projects in Severa consist of project phases, and work hours are targeted specifically to a project phase.
There are a couple of options to fetch project phases. One way is to get a list of projects using GET /projects, and then get the phases of one particular project using GET /projects/{guid}/phaseswithhierarchy
It might not be possible to automatically match a project name in the 3rd party application with a project phase name in Severa. In such a case, a manual mapping configuration in the 3rd party application is one option. In that approach, the "guid" of a project phase is saved in the 3rd party application, and that value is then used when importing the hours to Severa.
Work type
Work hours in Severa are reported using a work type. You can get the list of available work types with GET /phases/{guid}/worktypes.
You can try to map the work types by name from the 3rd party application to Severa or have it preconfigured, similar to the project phase.
Insert work hour
Once you know the "guid" of referenced user, project phase and work type, you’re ready to insert a work hour using POST /workhours endpoint. The request payload looks like the following:
A request to `POST /workhours` refers to existing user, project phase and work type.
{
"eventDate": "2020-11-12",
"description": "Ad setup for Black Friday campaign",
"quantity": 7.5,
"phase": {
"guid": "7ffc8c0e-cbcd-1e9d-583f-986f9318da92"
},
"user": {
"guid": "edb87bb4-bbd8-667e-5dd8-a09962ce49ae"
},
"workType": {
"guid": "afd56169-82ab-8bc7-41c4-9ad10a05210f"
}
}As a result, you receive the newly created row including the "guid" for the workhour. Store this in the 3rd party application to be able to update or delete the row later.
Synchronize modifications in 3rd party application to Severa
Whenever the data changes in the 3rd party application, the changes should be reflected in Severa. Propagate changes using PATCH /workhours/{guid}, see Updating. Delete work hours using DELETE /workhours/{guid}.
There are limits to what can be changed. For example, a day can be closed, or a work hour can be invoiced, in which cases the hours cannot be modified.
Send invoices and monitor payments
Transferring invoice sending and payment monitoring to outside of Severa is a common use case. The invoice is created in Severa based on work hours, project fees and travel expenses. Once the invoice is approved in Severa, the 3rd party application takes over the sending and payment monitoring. Later, when the application notices a payment, it updates the invoice status in Severa.
Model of invoices, invoice statuses and invoice rows
Severa organizes invoice data into a few separate models. The main entry point is invoices. Invoices refer to invoice status, and the individual items of an invoice are stored as invoice rows.
Invoice consists of invoice status and invoice rows.
Invoice status workflow
Severa allows customized invoice statuses. This allows tailoring the invoicing process for each business domain. At a minimum, there should be four statuses:
Draft- the invoice has not yet been finalized and is likely changeApproved- the invoice has been completed and is ready to be sent to the customerSent- the invoice has been sent to the customer and is awaiting paymentPaid- the invoice has been fully paid
At a minimum, four invoice statuses are needed for externalizing invoice sending and payment monitoring.
Get Approved invoices
The first step is to get the invoices in the Approved state from Severa. They are invoices that are ready to be sent to the customer. The steps needed are:
- get the list of invoice statuses to find the target guid of the
Approvedstate - get invoices that match the desired state
- get invoice rows for matching invoices
The application would perform this process periodically, for example, every hour.
Get list of invoice statuses
To get a list of invoice statuses, make a request to GET /invoicestatuses. Store the result in an internal representation in the 3rd party application. The statuses are needed when updating invoices later.
Get invoices with Approved status
Get the list of invoices in Approved status, make a request to GET /invoices?invoiceStatusGuid={guid} and pass in the guid for the Approved status fetched earlier.
Get invoice rows
Once the invoices have been received, the individual invoice rows can be fetched with a request to GET /invoices/{guid}/invoicerows. This should be performed once for each invoice received in the previous step.
Update invoice Sent status, invoice number and reference number in Severa
Now, the 3rd party application has received all Approved status invoices and related data. It then generates an invoice number and a payment reference number for each invoice. The application updates these numbers to Severa and sets the status of such invoice to Sent. Then, the application proceeds with delivering the invoices to the customers.
To update invoice data, make a PATCH /invoices/{guid} request (see Updating). A guid is used to refer to the Sent invoice status.
Invoice number, reference number and status is updated using JSON Patch format.
[
{
"op": "replace",
"path": "/status",
"value":
{
"guid": "0d0d19ef-216a-ecda..."
}
},
{
"op": "replace",
"path": "/number",
"value": 45
}
]Update invoice Paid status in Severa
Once the 3rd party application notices the invoiced amount has fully been paid, the application updates the invoice status in Severa to Paid. This is done using request to PATCH /invoices/{guid} (see Updating.) A guid is used to refer to the Paid invoice status.
Invoice status is updated using JSON Patch format.
[
{
"op": "replace",
"path": "/status",
"value":
{
"guid": "0d0d19ef-216a-ecda..."
}
}
]Synchronize customers
Synchronizing customers to a 3rd party application is a common use case. This can be, for example, to use an email marketing automation software to automate sending emails.
Model of customers, contact persons and addresses
Severa organizes customer data into a few separate models. The main entry point is customers. A customer can have contact persons. Both customers and contact persons can have addresses.
Customers can have contact persons, and both of them can have an address.
In order to synchronize customer data, fetch customers, along with contact persons and addresses.
Fetch initial data
Start by fetching the results in their entirety from the following endpoints:
GET /customersGET /contactpersonsGET /addresses
Remember that the results are potentially large and that they are paged. Use the highest possible value for rowCount, and keep sending more requests with increasing firstRow until you have receive all the data.
Link received data
Once you have received everything, it’s time to link together the data from the three different endpoints. Each object contains a uniquely identifying "guid" property, and other objects can refer to each other using these identifiers.
Customer
A customer can be linked to a headquarter address by connecting the "headquarterAddress.guid" to a matching "guid" in received addresses.
A customer can be linked to a headquarter address using "headquarterAddress.guid".
Contact person
A contact person can be linked to a customer using "customer.guid" and the contact person’s address can be connected by with "addressGuid".
A contact person can be linked with a customer and an address using "customer.guid" and "addressGuid".
Use this knowledge of unique "guid" identifiers and references to translate the received data into a data structure in your 3rd party application. Make sure you store the original "guid" from Severa to be able to update the rows later.
Periodically query for changed rows
Once you’ve received all the data once, you can use changedSince query to get only the added or modified rows. You can perform this query periodically, for example, once an hour.
After initially fetching all rows, only the changed rows are queried at a regular interval.
To avoid matching incoming data with a non-existent reference, retrieve the changed and added rows in reversed dependency order:
- addresses
- customers
- contact persons
Link the received changed and added rows with the existing data.
Deleted rows
In the case of a customer, contact person or address is deleted, the deleted row is not included in a changedSince query. Currently, the only way to take into account deleted rows is to fetch again the intiial data in its entirety, see which "guid"’s are no longer included in the results, and delete those from the 3rd party application.
Concepts
Authentication
Client credentials
The client id and client secret, collectively called the client credentials, are required to obtain an API access token. Client credentials are created in Severa.
You can create up to 10 credentials. We recommend that you create separate credentials for each 3rd party application you integrate with.
If you integrate Severa with an email marketing software and a reporting service, you’d create two credentials and dedicate one for each service.
See From Zero to First API Call for instructions on how to create client credentials.
Error: Invalid client credentials
In case of an invalid client id and client secret, Severa REST API responds with the HTTP status code 401. When this happens, you should review the correct values for client id and client secret under Settings and REST API in Severa. Make sure the values are entered according to the instructions in From Zero to First API Call.
Using invalid client id or client secret results in HTTP status 401 response and an error message.
401 Unauthorized
{
"error": {
"httpStatusCode": 401,
"type": "AuthenticationRequired",
"details": [
{
"message": "No client id with given credentials found or client id is disabled or inactive.",
"location": null
}
]
}
}Client id
The client id is a unique string that identifies the 3rd party application calling Severa REST API. The client id is used during the authentication flow. Each 3rd party application should have its own client id. The client id is part of the client credentials.
See From Zero to First API Call for instructions on how to create client credentials and to obtain an API access token.
Client secret
The client secret is used during authentication to obtain an API access token. The client secret is part of client credentials.
See From Zero to First API Call for instructions on how to obtain an API access token.
Integration partner
If you’re using an external partner to implement the integration to Severa, it’s recommended that you give their contact information to Visma to help in troubleshooting. Integration partner contact details can be filled under client credentials.
 Integration partner details can be filled under client credentials.
Integration partner details can be filled under client credentials.
See From Zero to First API Call for instructions on how to create client credentials.
Access token
Severa REST API uses access tokens to verify a caller has the permission to access an API. You can obtain an access token by calling POST /token. The access token is then sent in the HTTP header of each subsequent request.
See From Zero to First API Call for instructions on how to obtain an access token and use it to authenticate calls.
Error: Invalid access token
In case of an invalid access token, Severa REST API responds with the HTTP status code 401. When this happens, you should make sure the access token is entered according to the instructions in From Zero to First API Call. You should also check that the access token has not expired.
Using invalid access token results in HTTP status 401 response and an error message.
401 Unauthorized
{
"error": {
"httpStatusCode": 401,
"type": "AuthenticationRequired",
"details": [
{
"message": "Authorization header is missing, given access token is not valid or Client is not allowed to use api.",
"location": null
}
]
}
}Token expiration
The access token received from POST /token is valid for a fixed length of time. By default, the expiration time is 1 hour.
The exact amount of seconds the token is valid and the last valid timestamp in UTC time is included in the result from POST /token.
Response from `POST /token` contains access token expiration information.
{
...
"expires_in": 3600.0,
"expires_utc": "2020-12-01T12:42:38+00:00",
...
}You can refresh the access token using a separate endpoint and a refresh token included in the POST /token response.
Refresh access token
An API access token is valid for a fixed amount of time. Severa REST API provides a way to continue the session beyond the expiration time. To continue the session, call POST /refreshtoken and pass the refresh_token value from the original response to POST /token.
The response to POST /token contains the refresh token and its expiration information. The refresh token is valid for 24 hours by default.
Response to `POST /token` contains refresh token and its expiration information.
{
...
"refresh_token": "OAAxADYAMwAxAGIAMQAwAC0A...",
"refresh_token_expires_in": 7200.0,
"refresh_token_expires_utc": "2020-12-01T13:42:38+00:00"
...
}In the call to POST /refreshtoken, the refresh token is passed in as a JSON string in the payload. Make sure to pass the token wrapped in double-quotes (").
POST /refreshtoken
Content-type: application/json
"OAAxADYAMwAxAGIAMQAwAC0A..."
If you reached the expiration time of the refresh token, POST /refreshtoken is no longer an option, and you should re-authenticate using POST /token.
Each client can have one refreshtoken active at a time. This means that calling POST /token invalidates any previously existing refreshtokens and those can not be used to refresh the token they were originally supplied with. Only one bearer and refresh token should be used at one time per client.
Changed since
Some results are large, and instead of getting all the rows, it’s more efficient to only get the rows changed since the last retrieval. For selected endpoints, Severa REST API provides a way to get new or changed rows since a given timestamp.
Query for changed rows by setting the changedSince query parameter. The parameter accepts a timestamp and will return only rows added or changed after the given timestamp. The timestamp is inclusive, and the result includes the rows created or modified on the exact timestamp queried.
The timestamp must follow a form supported by DateTimeOffset. For example, you can use yyyy-MM-ddTHH:mm:ss.fffZ in UTC time.
For example, to get the user rows that have changed since 2020-11-30 12:34:12 UTC time, you’d make the following request
GET /users?changedSince=2020-11-30T12:34:12.000Z.
See also Synchronize customers to 3rd party application for an example of using changedSince with customer data.
Client generation
Severa REST API documentation is based on OpenAPI 3.0, which allows the usage of 3rd party client generators to automatically create source code for accessing the API.
Client generators require either an address to or an actual .json file to base the client on. The latest production API version .json file is available at
https://api.severa.visma.com/rest-api/openapidocs/v1.0/doc.json
Environments
Production environment
Severa REST API is available at:
https://api.severa.visma.com/rest-api
Test environment
It’s beneficial to separate development of the application and production use. Severa provides a test environment where it’s safe to modify the data during development.
Contact local support to get access to the environment and to be able to create client credentials and test data.
After you’ve created client credentials, the test environment is available at:
https://api.severa.stag.visma.com/rest-api
Errors
In case an operation fails, Severa REST API responds with an error message. The response is sent using one of the error HTTP status codes defined in RFC 2616. The payload contains detailed information about the error in both human and machine-readable form.
For example, trying to use an invalid access token results in 401 HTTP status code and an error message.
Error responses provide details in both human and machine-readable form.
401 Unauthorized
{
"error": {
"httpStatusCode": 401,
"type": "AuthenticationRequired",
"details": [
{
"message": "Authorization header is missing, given access token is not valid or Client is not allowed to use api.",
"location": null
}
]
}
}The error message contains the following fields:
| Field | Description |
|---|---|
error.httpStatusCode |
The HTTP status code the response was sent with. Uses HTTP status codes defined in RFC 2626. For example 401 Unauthorized. |
error.type |
The type of error that occurred in Severa. See the accompanying table for a list of possible values. |
error.details |
An array of objects each describing the error in more detail. It may contain multiple items, for example, in case of a validation error. |
error.details[].message |
A human-readable description of the occurred error. |
error.details[].location |
In case of validation errors, contains the path of the offending value. |
The structure of an error message.
The error.type value describes in more detail what was the cause of the error. The possible values are:
error.type value |
Description |
|---|---|
"InternalSystemError" |
default value |
"AuthenticationRequired" |
|
"AddonMissing" |
|
"FeatureIsNotEnabled" |
|
"InvalidParameter" |
request contains invalid parameter |
"InvalidOperation" |
requested operation was invalid |
"InvalidRequest" |
request is invalid, for unknown reason |
"InsufficientApiScope" |
|
"ConfigurationError" |
something is wrong with the client organization settings |
"UserLicenseType" |
|
"TermsOfServiceNotApproved" |
|
"HttpsRequired" |
|
"OrganizationNotActive" |
|
"PermissionDenied" |
|
"TrialExpired" |
|
"NotAvailableInTrial" |
|
"BlockedByFirewall" |
firewall heuristics evaluated the request as malicious |
Possible values for
error.typein an error message.
If your request returns status code 403 and error type BlockedByFirewall and you think it’s a false positive please contact API support.
Paging
Severa REST API delivers large results using pages. The result of a single call contains 100 items by default. You can increase the number of items by setting the rowCount query parameter. The maximum value for rowCount is 1000. Omitting rowCount is the equivalent of setting rowCount=100.
Some endpoints allow larger values for rowCount than 1000. SEE the API Specification for details.
There are two different pagination techniques, row based pagination and token based pagination. Row based pagination is the default pagination used in versions 0.2 and older, token based pagination is used in versions 1.0 and newer.
Row based pagination
You can determine if there are more items left by comparing the result size to rowCount. If the result is smaller than rowCount, then you’ve reached the end. Otherwise, you should make another request.
The next chunk of items can be fetched by setting the firstRow query parameter. The parameter makes the result set start on the requested 0-based index instead of the beginning of data. Omitting firstRow is the equivalent of setting firstRow=0.
For example, when fetching 230 customers using
rowCount=100
- The first call would have no
firstRowat all (orfirstRow=0) and return 100 rows- The second call would have
firstRow=100and return 100 rows- And finally, the third call would have
firstRow=200and return 30 rows. You would know this is the last chunk since the number of returned rows is less than the requestedrowCount.
Token based pagination
Token based pagination uses an encoded token containing information about the request parameters and the last returned row to allow fetching large amounts of data in chunks.
This pagination uses rowCount just like row based pagination but includes a new response header value and a new query parameter to handle pagination instead of firstRow.
Token based pagination only supports fetching data sequentially one page after the other.
Request header NextPageToken contains the encoded token for accessing the next page. If this header is not returned, there are no further pages of data.
Query parameter pageToken is used to continue fetching data from the end of the previous page by using the header value provided.
For example, when fetching 230 customers using
rowCount=100
- The first call would have no
pageTokenparameter and return 100 rows and aNextPageToken=token1- The second call would use
pageToken=token1parameter and return 100 rows and aNextPageToken=token2- And finally, the third call would have
pageToken=token2and return 30 rows. This call would not return aNextPageTokenheader.
Page token contains the search criterias used to fetch the initial page of data and validates that these are not changed between different page fetches. This means that all pages of data must be fetched using the same criterias.
For example, when fetching 230 customers using
rowCount=100andisActiveparameter.
- The first call would have a parameter
isActive=true, return 100 rows and aNextPageToken=token1- The second call would use
pageToken=token1&isActive=false. This returns an error because thepageTokenvalue is only valid for queries whereisActive=true.
Rate limit
Severa REST API is rate limited, and a 3rd party application rate limits can be found from Fair use policy.
If an application exceeds the limit, the API responds with HTTP status 429 and an error message info which rate limit has been exceeded:
Status: 429 Too Many Requests
API calls quota exceeded! maximum admitted 10 per Second.
Exceeding rate limit causes HTTP status 429 and an error message.
Strategies to avoid hitting rate limit
Instead of getting a large result set, you can use endpoints that support changedSince parameter to only get recently added and modified items. This way, the application can get the desired data using fewer calls. See Synchronize customers to 3rd party application for an example of this approach.
Scopes
Severa REST API supports fine-grained access control through permission scopes. When creating client credentials, the administrator defines which permissions are allowed for that set of credentials. And later, when obtaining an API access token, the caller requests a subset of those permissions to be granted for the access token. The caller cannot request permission that has not been allowed for that set of credentials.
The scopes are organized by topic and operation. Topics can be, for example, customers, projects and invoices. Operations are read, write and delete.
| Topic | Scope names | Description |
|---|---|---|
| Customers | customers:read, customers:write, customers:delete |
customer resources |
| Projects | projects:read, projects:write, projects:delete |
project resources |
| Invoices | invoices:read, invoices:write, invoices:delete |
invoice resources |
| Hours | hours:read, hours:write, hours:delete |
work hour resources |
| Travels | travels:read, travels:write, travels:delete |
travel expense related resources |
| Fees | fees:read, fees:write, fees:delete |
project fee related resources |
| Activities | activities:read, activities:write, activities:delete |
activity resources |
| Absences | absences:read, absences:write, absences:delete |
absences and private activities |
| Users | users:read, users:write, users:delete |
user resources |
| Organization | organization:read, organization:write |
organization-level resources |
| Settings | settings:read, settings:write, settings:delete |
settings resources |
| Files | files:read |
files |
| Resource allocations | resourceallocations:read |
resource allocations |
For example, if an integration partner is used to implement an email marketing automation software integration, client credentials with the permission
customers:readcan only be added for them. This way, sensitive information, such as hours and invoices, is not accessible.
See From Zero to First API Call for an example of obtaining an access token and requesting permissions.
Error: Requested scope not allowed for client credentials
If you’re trying to request a scope during a call to POST /token that’s not enabled for the client credentials you’re using, Severa REST API responds with a 401 Unauthorized. You can check the response header X-Accepted-OAuth-Scopes for a list of scopes that are available for this set of client credentials.
To fix this, you should configure the enabled scopes in Severa.
Example of requested scope not allowed
401 Unauthorized
X-Accepted-OAuth-Scopes: customers:read
{
"error": {
"httpStatusCode": 401,
"type": "AuthenticationRequired",
"details": [
{
"message": "Requested scope 'customers:write' is not allowed for the api client.",
"location": null
}
]
}
}Error: Insufficent permissions for operation
If you’re making a call to an endpoint that requires permission that the API access token currently doesn’t have, Severa REST API responds with a 403 Forbidden response. The response contains X-Accepted-OAuth-Scopes header that lists the required permissions. The X-OAuth-Scopes header lists the permissions currently assigned to the access token.
You should request a new API access token using POST /token with the necessary scopes enabled.
Example of insufficient permission for operation
403 Forbidden
X-Accepted-OAuth-Scopes: projects:read
X-OAuth-Scopes: customers:read
{
"error": {
"httpStatusCode": 403,
"type": "InsufficientApiScope",
"details": [
{
"message": "Scope needed: projects:read",
"location": null
}
]
}
}Search within text
Severa REST API supports searching for a matching string across multiple fields in the target resource. Search by setting the textToSearch query parameter.
The search is case insensitive and matches inside strings. For example, searching for user “Jon” matches “Jones”. Also, the specification of which fields get searched varies from one endpoint to another.
For example, to search for a contact person that matches the string “John” in contact persons name, call
GET v1/contactpersons?textToSearch=John
The searched fields vary from one endpoint to another. For a full list of searches supported in version v1.0, see the table below.
| Endpoint | Searched fields |
|---|---|
/bankaccounts |
bank account name |
/businessunits |
business unit name |
/communicationtypes |
communication type name |
/contactpersons |
contact person’s name or communication method (i.e.phone number or email address) |
/contactroles |
contact role name |
/costaccounts |
cost account name or identifier |
/costcenters |
cost center name or identifier |
/customers/{customerGuid}/contactpersons |
contact person’s name or communication method (i.e.phone number or email address) |
/industries |
industry name |
/invoicerows/{invoiceRowGuid}/reimbursedprojecttravelexpenses |
name or description |
/invoices/{invoiceGuid}/reimbursedprojecttravelexpenses |
name or description |
/invoicestatuses |
invoice status name |
/keywords |
keyword |
/kpiformulas |
|
/leadsources |
lead source name |
/marketsegments |
market segment name |
/overtimes |
overtime name |
/permissionprofiles |
permission profile name |
/pricelists |
pricelist name |
/pricelistversions/{pricelistVersionGuid}/productprices |
Product name |
/pricelistversions/{pricelistVersionGuid}/travelprices |
Product name |
/projects/{projectGuid}/productprices |
Product name |
/projects/{projectGuid}/projectworktypes |
work type name |
/projects/{projectGuid}/travelprices |
Product name |
/projects/{projectGuid}/worktypesforproject |
name or code |
/projectstatustypes |
CaseStatusType name |
/projecttaskstatuses |
activity type name |
/salesaccounts |
cost account name or identifier |
/salesstatustypes |
sales status type name |
/timeentrytypes |
time entry type name |
/travelreimbursementstatuses |
travel reimbursement name |
/worktypes |
work type name or code |
The
textToSearchquery parameter in aGETrequest can be used to search across multiple fields in the target resource.
Sorting
Severa REST API supports sorting a result set by given set of fields. The fields can be sorted in ascending or descending order. Sort by setting the sortings query parameter and passing in the sorting specification.
The sorting specification is described as an array. Each element in the array is an object that contains two properties: key and value. The sorted field name is placed in key and the desired sorting order is placed in value. The supported sorting orders are "Asc" and "Desc".
{
sortings: [
{
key: "lastName",
value: "Asc",
},
],
}
The array of objects is flattened into a URL query string by converting array items into indexed array subscripts sortings[0] and object properties into named subscripts sortings[0][key].
?sortings[0][key]=lastName&sortings[0][value]=Asc
For example, getting the list of all users and sorting the result by
lastUpdatedDateTimeandcreatedDateTime, so that updated time is sorted in descending order and created time is sorted in descending order, you’d pass the following sorting specification:
{
sortings: [
{
key: "lastUpdatedDateTime",
value: "Desc",
},
{
key: "createdDateTime",
value: "Asc",
},
],
}
That would be flattened into the URL query string:
"GET v0.2/users?sortings[0][key]=lastUpdatedDateTime&sortings[0][value]=Desc&sortings[1][key]=createdDateTime&sortings[1][value]=Asc"
Synchronizing data
There’s often a need to access Severa data in a 3rd party application or to reflect changes in the 3rd party application in Severa. In either case, one system acts as the master and its data is synchronized to the dependent system. Changes, additions and deletions in the master system are reflected in the dependent system within a reasonable delay.
Severa as master
Exporting and synchronizing Severa data to a 3rd party application involves fetching the initial data and then periodically refreshing it.
Typically the desired information involves data from multiple endpoints. For example, customers are closely related to contact persons and addresses. You should synchronize the data from all related endpoints.
To export and synchronize:
- Initially, fetch all the data from an endpoint. Large results are paged, and you should query for more pages with increasing
firstRowuntil you’ve received the result in its entirety. - Link data from multiple endpoints into an internal representation in the 3rd party application. Result rows refer to each other using using unique
"guid"identifiers. Store the"guid"’s in the internal representation to enable updating and deleting the rows later. - Periodically query for changed and added rows in Severa using a
changedSince=?query. Reflect the changes accordingly in the internal representation. It’s good to perform this frequently, for example, once an hour. - Less frequently, re-fetch all the data from an endpoint, and compare the received
"guid"’s to the ones already in the internal representation. If some row is no longer present in the result from Severa REST API, it has been deleted and can be removed from the 3rd party application.
See Synchronize customers to 3rd party application for a detailed example of this process with customer data.
3rd party application as master
Importing and synchronizing 3rd party application data to Severa involves pushing the initial data and then making sure changes are reflected in Severa.
Many times the inserted data refers to existing rows in Severa. Therefore, to determine the right values for referenced "guid"s, data must be first synchronized from Severa to the 3rd party application. This synchronized data must also be mapped to corresponding rows in the 3rd party application. For example, the email address can be used to match a user in the 3rd party application to a user in Severa.
Importing data from 3rd party application
- Synchronize referenced data to 3rd party application. See Synchronizing data with 3rd party application.
- Map referenced items between the 3rd party application and Severa.
- Insert all new data using POST calls.
- To reflect changes in 3rd party application to Severa, periodically:
- Synchronize referenced data.
- Update changed values in the 3rd party application to Severa using
PATCHrequest. See Updating. - Delete rows removed from 3rd party application using
DELETErequest.
Notice that some data cannot be changed after it has reached a certain state. For example, work hours can’t be changed after they are invoiced.
Updating
Severa REST API allows updating existing records. For endpoints that support it, send a PATCH request and pass a specification of changes using JSON Patch format.
The JSON Patch format describes changes using an array of operations. Each operation describes a change to a value in the existing document.
JSON Patch format describes changes using an array of individual operations.
[
{
"op": "replace",
"path": "/fieldName",
"value": "New value"
},
{
...
},
{
...
}
]The JSON Patch specification describes operations such as add, move, copy, but in Severa REST API, only replace ("op": "replace") is supported.
In the change description, "path" describes the property in the existing document that is to be changed. The property is described using JSON Pointer notation. And, "value" contains the new value to be assigned to that property.
When updating monetary values (prices, costs etc.) both amount and currency code are required to be updated at the same time. See Money values for more details.
For example, to change the last name of the user identified with
"guid": "edb87bb4-bad8-687e-5dd8-a09262ce49ae"to “Smith”, send the following request:
The last name of a user is changed by sending a `PATCH` request and a change specification.
PATCH /users/edb87bb4-bad8-687e-5dd8-a09262ce49ae
Authorization: ...
Content-Type: application/json
[
{
"op": "replace",
"path": "/lastName",
"value": "Smith"
}
]Money values
Monetary value handling in Severa REST API is standardized by always associating the monetary value with its corresponding currency code. This applies to both response and input models.
The money value submodel used for input purposes (POST, PATCH) contains the following fields:
{
"amount": 100,
"currencyCode": "EUR"
}
When updating or entering new monetary information, this model has to be populated with both of its fields. An example PATCH request updating the amount of a monetary field looks like this:
[{
"op": "replace",
"path": "unitPrice",
"value": {
"amount": 100,
"currencyCode": "EUR"
}
}]
During the request, the currencyCode field is used to validate the operation and prevents the user from accidentally entering monetary values in invalid currencies. In the case of an invalid currency code being used, the API returns an error message instructing which currencyCode is accepted.
In a GET request response, the monetary values are returned in a similar model to allow for easy formation of the POST/PATCH request body.
{
"amount": 100,
"currencyCode": "EUR",
"multiCurrencyInfo": null
}
MultiCurrencyInfo
In multi-currency organizations, the multiCurrencyInfo field of the response model also returns the monetary value in all relevant currencies. The MultiCurrencyInfo model contains these amounts grouped by the currencyCode of the specific currency purposes which indicate the context of the currencyCode. These currency purposes are defined per route and are not all applicable in every situation.
MultiCurrencyInfo model
{
"amount": 100,
"currencyCode": "EUR",
"purpose": [
"ProjectPrice",
"ProjectCost",
"UserCost",
"ExpenseCost"
]
}Example of Finnish users work hour unit cost entered to a project in a Norwegian company with an United States customer.
{
"unitCost": {
"amount": 419.6000,
"currencyCode": "NOK",
"multiCurrencyInfo": [
{
"amount": 46.0000,
"currencyCode": "USD",
"purpose": [
"ProjectPrice"
]
},
{
"amount": 40.0000,
"currencyCode": "EUR",
"purpose": [
"UserCost"
]
}
]
}
}Example of multiCurrencyInfos being grouped by currencyCode.
{
"unitCost": {
"amount": 419.6000,
"currencyCode": "NOK",
"multiCurrencyInfo": [
{
"amount": 40.0000,
"currencyCode": "EUR",
"purpose": [
"ProjectCost",
"UserCost"
]
}
]
}
}Versions
Severa REST API uses URL versioning scheme to differentiate between different releases. The URL path contains a v-prefixed version string to identify the release.
For example, different releases of Severa REST API are located at:
https://api.severa.visma.com/rest-api/v1.0/
https://api.severa.visma.com/rest-api/v0.2/
Versioning is used in all routes, except /heartbeat which is used for server availability and is not version dependent.
Cache delay
To enhance the scalability and responsiveness of Severa REST API, we utilize a replicated database for all GET requests. This caching strategy introduces a minor synchronization delay between the data storage and retrieval processes, typically under one second. To ensure you retrieve the most current data when calling Severa REST API, we recommend waiting 1-2 seconds after executing a POST, PATCH, or DELETE operation on a dataset before initiating a subsequent GET request for the same data.
Fair use policy
In order to maintain optimal performance of our API and ensure that all partners and customers have a good experience we urge all developers to consider and optimize their calls and flows.
Fair use is defined as 100.000 API calls per 24 hour period and maximum of 10 API calls per second per API client.
If an App creates an excessive load on the API, Severa is at liberty, without warning, to restrict the integration’s access to our APIs, or the affected agreements access to the APIs.
OpenAPI diff
Latest changes in API are available in API Specification, by clicking “API diff” button in top right corner.
22.04.2022
Differences from v0.2 to v1.0
What’s New
GET /v1/invoicerows
Get invoice rows
GET /v1/invoicerows/{guid}
Get invoice row by ID
DELETE /v1/invoicerows/{guid}
Deletes an invoice row
PATCH /v1/invoicerows/{guid}
Update (Patch) a invoice row or a part of it
GET /v1/travelexpensetypes/{travelExpenseTypeGuid}/travelexpensetypecountrysettings
Get all country settings for a travel expense type
POST /v1/travelexpensetypecountrysettings
Insert a travel expense type country setting
DELETE /v1/travelexpensetypecountrysettings/{guid}
Deletes a travel expense type country setting
PATCH /v1/travelexpensetypecountrysettings/{guid}
Update (Patch) a travel expense type country setting
GET /v1/vatrates
Get all organization vat rates
POST /v1/vatrates
Insert a vat rate
GET /v1/vatrates/{guid}
Get a vat rate by GUID
DELETE /v1/vatrates/{guid}
Delete a vat rate
PATCH /v1/vatrates/{guid}
Update (Patch) a vat rate or a part of it
GET /v1/resourceallocations
Get resource allocations
POST /v1/resourceallocations
Insert a resource allocation
POST /v1/resourceallocations/allocations
Get resource allocations (its POST because of being able to accommodate more filters)
GET /v1/resourceallocations/{guid}
Get resource allocation by ID
DELETE /v1/resourceallocations/{guid}
Delete an resource allocation
PATCH /v1/resourceallocations/{guid}
Update (Patch) a resource allocation or a part of it
What’s Deleted
GET /v1/filequotainformation
Get file quota information
GET /v1/valueaddedtaxes
Get all the organization Value Added Taxes
POST /v1/valueaddedtaxes
Insert a Value Added Tax
GET /v1/valueaddedtaxes/{guid}
Get a Value Added Tax by ID
DELETE /v1/valueaddedtaxes/{guid}
Delete a Value Added Tax
PATCH /v1/valueaddedtaxes/{guid}
Update (Patch) a Value Added Tax or a part of it
GET /v1/projects/{guid}/feestotal
Returns total fees and expenses for a project.
GET /v1/invoiceRows
Get invoice rows
GET /v1/invoiceRows/{guid}
Get invoice row by ID
DELETE /v1/invoiceRows/{guid}
Deletes an invoice row
PATCH /v1/invoiceRows/{guid}
Update (Patch) a invoice row or a part of it
GET /v1/uninvoicedprojects
Get projects that have something to be invoiced.
GET /v1/organizationflags
Get the flags of organization.
GET /v1/organizationflags/{identifier}
Get the flag of organization by identifier.
GET /v1/organizations/current
Get the current organization.
GET /v1/users/{userGuid}/phaseswithworkentries
Get phases the user has worked on on the given time period
GET /v1/users/{userGuid}/phasetreephases
Get a list of phases with information about hierarchy.
GET /v1/travelexpenses/{travelExpenseGuid}/travelexpensecountrysettings
Get all the country settings for a travel expense
POST /v1/travelexpensecountrysettings
Insert a travel expense country setting
DELETE /v1/travelexpensecountrysettings/{guid}
Deletes a travel expense country setting
PATCH /v1/travelexpensecountrysettings/{guid}
Update (Patch) a travel expense country setting
DELETE /v1/activityParticipants/{guid}
Delete activity participant. Obsolete.
What’s Changed
GET /v1/activities
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Added: activityCategories in query
Optional: activity category for the activities to be fetched. Should be one of Personal/Absences/CalendarEntry/SalesEvent/Task. Default all.
Added: customerGuids in query
Optional: ID of customer. Default all.
Added: projectGuids in query
Optional: ID of the project for the activities to be fetched. If not provided, returns for all projects. Default all.
Added: projectBusinessUnitGuids in query
Optional: ID of the business unit of the project based on which activities should be filtered. If not provided, returns for all business units. Default all.
Added: projectOwnerGuids in query
Optional: ID of the project manager. If not provided, returns for all project managers. Default all.
Added: userGuids in query
Optional: ID of the user for the activities to be fetched. If not provided, returns for all users. Default all.
Added: userKeywordGuids in query
Optional: User keyword Ids of activity owner to search for.
Added: phaseGuids in query
Optional: ID of the phase for the activities to be fetched. If not provided, returns for all phases. Default all.
Added: contactGuids in query
Optional: ID of the contact for the activities to be fetched. If not provided, returns for all users. Default all.
Added: activityTypeGuids in query
Optional: ID of the project activity type. Default all.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: activityCategory in query
Optional: activity category for the activities to be fetched. Should be one of Personal/Absences/CalendarEntry/SalesEvent/Task. Default all.
Deleted: customerGuid in query
Optional: ID of customer. Default all.
Deleted: projectGuid in query
Optional: ID of the project for the activities to be fetched. If not provided, returns for all projects. Default all.
Deleted: projectBusinessUnitGuid in query
Optional: ID of the business unit of the project based on which activities should be filtered. If not provided, returns for all business units. Default all.
Deleted: projectOwnerGuid in query
Optional: ID of the project manager. If not provided, returns for all project managers. Default all.
Deleted: userGuid in query
Optional: ID of the user for the activities to be fetched. If not provided, returns for all users. Default all.
Deleted: userKeywordGuid in query
Optional: User keyword Ids of activity owner to search for.
Deleted: phaseGuid in query
Optional: ID of the phase for the activities to be fetched. If not provided, returns for all phases. Default all.
Deleted: contactGuid in query
Optional: ID of the contact for the activities to be fetched. If not provided, returns for all users. Default all.
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (submodel fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=FirstName&sortings[0].value=Desc &sortings[1].key=LastName&sortings[1].value=Asc”. By default, the results are sorted first by “startDateTime” (ascending) and next by endDateTime (ascending).
Deleted: textToSearch in query
Optional: Text to search from activities’ name, description, owner name, project name, customer name, participants names
Deleted: activityTypeGuid in query
Optional: ID of the project activity type. Default all.
Return Type:
Changed response : 200 OK
Activities for a project New header :
NextPageToken
Page token to fetch the next page
-
Changed content type :
application/jsonChanged items (object):
- Deleted property
members(array)
- Deleted property
POST /v1/activities
Request:
Changed content type : application/json
- Deleted property
members(array)
Return Type:
Changed response : 201 Created
Created activity
-
Changed content type :
application/json- Deleted property
members(array)
- Deleted property
GET /v1/activities/{guid}
Return Type:
Changed response : 200 OK
-
Changed content type :
application/json- Deleted property
members(array)
- Deleted property
PATCH /v1/activities/{guid}
Return Type:
Changed response : 200 OK
List of updated activities
-
Changed content type :
application/jsonChanged items (object):
- Deleted property
members(array)
- Deleted property
GET /v1/activities/{activityGuid}/activityparticipants
Return Type:
Changed response : 200 OK
ActivityParticipants for an activity
-
Changed content type :
application/jsonChanged items (object):
New required properties:
participantGuid
New optional properties:
-
memberGuid -
Added property
participantGuid(string) -
Deleted property
memberGuid(string)
GET /v1/activityParticipants/{guid}
Return Type:
Changed response : 200 OK
ActivityParticipant
-
Changed content type :
application/jsonNew required properties:
participantGuid
New optional properties:
-
memberGuid -
Added property
participantGuid(string) -
Deleted property
memberGuid(string)
PATCH /v1/activityParticipants/{guid}
Return Type:
Changed response : 200 OK
list of updated activity participants
-
Changed content type :
application/jsonChanged items (object):
New required properties:
participantGuid
New optional properties:
-
memberGuid -
Added property
participantGuid(string) -
Deleted property
memberGuid(string)
POST /v1/activityParticipants
Request:
ActivityParticipantModel
Changed content type : application/json
New required properties:
participantGuid
New optional properties:
-
memberGuid -
Added property
participantGuid(string) -
Deleted property
memberGuid(string)
Return Type:
Changed response : 201 Created
Added participant
-
Changed content type :
application/jsonNew required properties:
participantGuid
New optional properties:
-
memberGuid -
Added property
participantGuid(string) -
Deleted property
memberGuid(string)
GET /v1/activitytypes
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: firstRow in query
Optional: First row to fetch. Default 0 = first row.
Deleted: textToSearch in query
Optional: Text to search from activity type name.
Deleted: calculateRowCount in query
Optional: Calculate total number of rows.
Deleted: includedInCalendarSync in query
Optional: Return activity types based on if they are used or not included in calendar sync (true/false).
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (submodel fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=Name&sortings[0].value=Desc &sortings[1].key=Code&sortings[1].value=Asc”
Return Type:
Changed response : 200 OK
New header : NextPageToken
Page token to fetch the next page
-
Changed content type :
application/jsonChanged items (object):
New optional properties:
-
icon -
Deleted property
icon(object) -
Deleted property
includedInCalendarSync(boolean)
-
POST /v1/activitytypes
Request:
Changed content type : application/json
New optional properties:
-
icon -
Deleted property
icon(object) -
Deleted property
includedInCalendarSync(boolean)
Return Type:
Changed response : 201 Created
Inserted ActivityType
-
Changed content type :
application/jsonNew optional properties:
-
icon -
Deleted property
icon(object) -
Deleted property
includedInCalendarSync(boolean)
-
GET /v1/activitytypes/{guid}
Return Type:
Changed response : 200 OK
Activity Type
-
Changed content type :
application/jsonNew optional properties:
-
icon -
Deleted property
icon(object) -
Deleted property
includedInCalendarSync(boolean)
-
PATCH /v1/activitytypes/{guid}
Return Type:
Changed response : 200 OK
List of updated Activity Types
-
Changed content type :
application/jsonChanged items (object):
New optional properties:
-
icon -
Deleted property
icon(object) -
Deleted property
includedInCalendarSync(boolean)
-
GET /v1/localization/formattingCultures
Parameters:
Deleted: active in query
GET /v1/invoices/{guid}
Return Type:
Changed response : 200 OK
-
Changed content type :
application/json-
Deleted property
businessUnit(object) -
Deleted property
htmlText1(object) -
Deleted property
htmlText2(object) -
Deleted property
footerHtml(string) -
Deleted property
footerColumn1(string) -
Deleted property
footerColumn2(string) -
Deleted property
footerColumn3(string) -
Changed property
notes(object -> string) -
Changed property
status(object)-
Deleted property
isActive(boolean) -
Deleted property
isDefault(boolean) -
Deleted property
isReadOnly(boolean) -
Deleted property
hasInvoiceNumber(boolean) -
Deleted property
isDefaultForCreditNote(boolean) -
Deleted property
sortOrder(integer)
-
-
Changed property
freeText1(object)- Added property
plainText(string)
- Added property
-
PATCH /v1/invoices/{guid}
Request:
JSON patch document of InvoiceInputModel
Return Type:
Changed response : 200 OK
list of invoices
-
Changed content type :
application/jsonChanged items (object):
-
Deleted property
businessUnit(object) -
Deleted property
htmlText1(object) -
Deleted property
htmlText2(object) -
Deleted property
footerHtml(string) -
Deleted property
footerColumn1(string) -
Deleted property
footerColumn2(string) -
Deleted property
footerColumn3(string) -
Changed property
notes(object -> string) -
Changed property
status(object)-
Deleted property
isActive(boolean) -
Deleted property
isDefault(boolean) -
Deleted property
isReadOnly(boolean) -
Deleted property
hasInvoiceNumber(boolean) -
Deleted property
isDefaultForCreditNote(boolean) -
Deleted property
sortOrder(integer)
-
-
Changed property
freeText1(object)- Added property
plainText(string)
- Added property
-
GET /v1/invoices/{invoiceGuid}/invoicesettings
Return Type:
Changed response : 200 OK
InvoiceSettingsOutputModel
-
Changed content type :
application/json-
Deleted property
pdfVersion(object) -
Deleted property
headerLayout(string)
-
PATCH /v1/invoicesettings/{guid}
Return Type:
Changed response : 200 OK
InvoiceSettingsOutputModel
- Changed content type :
application/json
GET /v1/localization/languages
Parameters:
Deleted: isDictionaryLanguage in query
Optional: which languages to fetch. only dictionary languages?, default all.
Changed: isInvoiceLanguage in query
Optional: which languages to fetch. only invoice languages or non invoice languages?, default all.
Return Type:
Changed response : 200 OK
All the Languages
-
Changed content type :
application/jsonChanged items (object):
- Deleted property
isDictionaryLanguage(boolean)
- Deleted property
GET /v1/localization/languages/{guid}
Return Type:
Changed response : 200 OK
Language
-
Changed content type :
application/json- Deleted property
isDictionaryLanguage(boolean)
- Deleted property
GET /v1/salesstatustypes
Return Type:
Changed response : 200 OK
Sales status types
-
Changed content type :
application/jsonChanged items (object):
New optional properties:
name-
salesState - Changed property
guid(string)
POST /v1/salesstatustypes
Request:
Changed content type : application/json
-
Deleted property
createdBy(object) -
Deleted property
lastUpdatedBy(object)
Return Type:
Changed response : 201 Created
Sales status type
-
Changed content type :
application/jsonNew optional properties:
name-
salesState - Changed property
guid(string)
GET /v1/salesstatustypes/{guid}
Return Type:
Changed response : 200 OK
Sales status type
-
Changed content type :
application/jsonNew optional properties:
name-
salesState - Changed property
guid(string)
PATCH /v1/salesstatustypes/{guid}
Return Type:
Changed response : 200 OK
List of updated sales status types
-
Changed content type :
application/jsonChanged items (object):
New optional properties:
name-
salesState - Changed property
guid(string)
GET /v1/users/{userGuid}/workdays
Return Type:
Changed response : 200 OK
User’s workdays.
-
Changed content type :
application/jsonChanged items (object):
-
Deleted property
hasWorkContract(boolean) -
Deleted property
hasFees(boolean) -
Deleted property
hasTravelExpenses(boolean) -
Changed property
date(string) -
Changed property
userGuid(string) -
Changed property
isReadOnly(boolean) -
Changed property
isOvertimeAllowed(boolean) -
Changed property
enteredHours(number) -
Changed property
isHoliday(boolean) -
Changed property
holidayName(string) -
Changed property
flextimeLimitPerDay(number) -
Changed property
absenceHours(number) -
Changed property
incompleteTimingMinutes(integer) -
Changed property
enteredTimeEntries(number)
-
GET /v1/invoices/{invoiceGuid}/invoicerows
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Return Type:
Changed response : 200 OK
List of Invoice rows
-
Changed content type :
application/jsonChanged items (object):
-
Added property
description(string) -
Deleted property
title(string) -
Deleted property
businessUnit(object)
-
GET /v1/invoices
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Added: invoiceStatusGuids in query
Optional: Get invoices with this status only. Default: all statuses.
Added: projectGuids in query
Optional: ID of the project to get the invoices. If not provided, returns for all projects. Default all.
Added: projectOwnerGuids in query
Optional: ID of the project manager to get the invoices for. If not provided, returns for all project managers. Default all.
Added: projectBusinessUnitGuids in query
Optional: ID of the business unit of the project. If not provided, returns for all business units. Default all.
Added: customerGuids in query
Optional: List of customer IDs. Get invoices for these customers.
Added: referenceNumbers in query
Optional: Invoice reference number. If not provided, returns invoices with any invoice reference number.
Added: numbers in query
Optional: Invoice number. If not provided, returns invoices with any invoice number.
Added: salesPersonGuids in query
Optional: ID of the salesperson to get the invoices for. If not provided, returns for all sales persons.
Added: createdByUserGuids in query
Optional: ID of the user who created the invoice. If not provided, returns for all users.
Deleted: invoiceStatusGuid in query
Optional: Get invoices with this status only. Default: all statuses.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: projectGuid in query
Optional: ID of the project to get the invoices. If not provided, returns for all projects. Default all.
Deleted: calculateRowCount in query
Optional: Calculate total number of rows.
Deleted: textToSearch in query
Optional: Text to search from invoice number, reference number, project name, customer name, total value (excl. taxes).
Deleted: projectOwnerGuid in query
Optional: ID of the project manager to get the invoices for. If not provided, returns for all project managers. Default all.
Deleted: projectBusinessUnitGuid in query
Optional: ID of the business unit of the project. If not provided, returns for all business units. Default all.
Deleted: customerGuid in query
Optional: List of customer IDs. Get invoices for these customers.
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (sub-model fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=DueDate&sortings[0].value=Asc&sortings[1].key=TotalIncludingTax&sortings[1].value=Desc”
Deleted: salesPersonGuid in query
Optional: ID of the salesperson to get the invoices for. If not provided, returns for all sales persons. Default all.
Deleted: createdByUserGuid in query
Optional: ID of the user who created the invoice. If not provided, returns for all users. Default all.
Changed: rowCount in query
Optional: Number of rows to fetch.
Changed: minimumTotalExcludingTax in query
Optional: specifies minimum value for invoice total in organization currency.
Changed: maximumTotalExcludingTax in query
Optional: specifies maximum value for invoice total in organization currency.
Return Type:
Changed response : 200 OK
List of Invoices New header :
NextPageToken
Page token to fetch the next page
-
Changed content type :
application/jsonChanged items (object):
-
Deleted property
businessUnit(object) -
Deleted property
htmlText1(object) -
Deleted property
htmlText2(object) -
Deleted property
footerHtml(string) -
Deleted property
footerColumn1(string) -
Deleted property
footerColumn2(string) -
Deleted property
footerColumn3(string) -
Changed property
notes(object -> string) -
Changed property
status(object)-
Deleted property
isActive(boolean) -
Deleted property
isDefault(boolean) -
Deleted property
isReadOnly(boolean) -
Deleted property
hasInvoiceNumber(boolean) -
Deleted property
isDefaultForCreditNote(boolean) -
Deleted property
sortOrder(integer)
-
-
Changed property
freeText1(object)- Added property
plainText(string)
- Added property
-
POST /v1/invoices
Return Type:
Changed response : 201 Created
Created invoice(s)
-
Changed content type :
application/jsonChanged items (object):
-
Deleted property
businessUnit(object) -
Deleted property
htmlText1(object) -
Deleted property
htmlText2(object) -
Deleted property
footerHtml(string) -
Deleted property
footerColumn1(string) -
Deleted property
footerColumn2(string) -
Deleted property
footerColumn3(string) -
Changed property
notes(object -> string) -
Changed property
status(object)-
Deleted property
isActive(boolean) -
Deleted property
isDefault(boolean) -
Deleted property
isReadOnly(boolean) -
Deleted property
hasInvoiceNumber(boolean) -
Deleted property
isDefaultForCreditNote(boolean) -
Deleted property
sortOrder(integer)
-
-
Changed property
freeText1(object)- Added property
plainText(string)
- Added property
-
GET /v1/products
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Added: isActive in query
If not given, return all Products, if given as true return only isActive Products, if given as false returns only inactive Products
Deleted: active in query
If not given, return all Products, if given as true return only active Products, if given as false returns only inactive Products
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: textToSearch in query
Searched string: part of name or code
Deleted: calculateRowCount in query
Optional: Calculate total number of rows.
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (submodel fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=Name&sortings[0].value=Asc”
Changed: rowCount in query
Optional: Number of rows to fetch
Return Type:
Changed response : 200 OK
All the Products New header :
NextPageToken
Page token to fetch the next page
GET /v1/projects/{projectGuid}/productsforproject
Gets available products for the given project where price information comes from projects price list
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: textToSearch in query
Searched string: part of name or code
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row
Changed: rowCount in query
Optional: Number of rows to fetch
Return Type:
Changed response : 200 OK
All the Products matching search criteria New header :
NextPageToken
Page token to fetch the next page
GET /v1/projectfees
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (sub-model fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=Name&sortings[0].value=Desc&sortings[1].key=Number&sortings[1].value=Asc”
Deleted: calculateRowCount in query
Optional: Calculate total number of rows.
Changed: rowCount in query
Optional: Number of rows to fetch
Return Type:
Changed response : 200 OK
ProjectFee New header :
NextPageToken
Page token to fetch the next page
GET /v1/users/{userGuid}/projectfees
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: textToSearch in query
Searched string: part of name or description
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (sub-model fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=Name&sortings[0].value=Desc&sortings[1].key=Number&sortings[1].value=Asc”
Changed: rowCount in query
Optional: Number of rows to fetch.
Return Type:
Changed response : 200 OK
ProjectFees New header :
NextPageToken
Page token to fetch the next page
GET /v1/projects/{projectGuid}/projectfees
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: calculateRowCount in query
Optional. If true, calculates the total count of project fees. Default false.
Deleted: firstRow in query
Optional: first row to fetch. Default 20, maximum 100.
Deleted: textToSearch in query
Searched string: part of name or description
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (sub-model fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=Name&sortings[0].value=Desc &sortings[1].key=LastName&sortings[1].value=Asc”
Changed: rowCount in query
Optional: Number of rows to fetch.
Return Type:
Changed response : 200 OK
ProjectFees New header :
NextPageToken
Page token to fetch the next page
GET /v1/invoices/{invoiceGuid}/projectfees
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: textToSearch in query
Searched string: part of name or description
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (sub-model fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=Name&sortings[0].value=Desc&sortings[1].key=Number&sortings[1].value=Asc”
Changed: rowCount in query
Optional: Number of rows to fetch.
Return Type:
Changed response : 200 OK
ProjectFees New header :
NextPageToken
Page token to fetch the next page
GET /v1/invoices/{invoiceGuid}/uninvoicedprojectfees
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: textToSearch in query
Searched string: part of name or description
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (sub-model fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=Name&sortings[0].value=Desc&sortings[1].key=Number&sortings[1].value=Asc”
Changed: rowCount in query
Optional: Number of rows to fetch.
Return Type:
Changed response : 200 OK
ProjectFees New header :
NextPageToken
Page token to fetch the next page
GET /v1/invoicerows/{invoiceRowGuid}/projectfees
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: textToSearch in query
Searched string: part of name or description
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (sub-model fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=Name&sortings[0].value=Desc&sortings[1].key=Number&sortings[1].value=Asc”
Changed: rowCount in query
Optional: Number of rows to fetch.
Return Type:
Changed response : 200 OK
ProjectFees New header :
NextPageToken
Page token to fetch the next page
GET /v1/deletedprojectfees
Parameters:
Added: pageToken in query
Added: projectGuids in query
Optional: ID of the project for the deleted project fees to be fetched. If not provided, returns for all projects. Default all.
Added: userGuids in query
Optional: ID of the user. If not provided, returns for all users. Default all.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: projectGuid in query
Optional: ID of the project for the deleted project fees to be fetched. If not provided, returns for all projects. Default all.
Deleted: userGuid in query
Optional: ID of the user. If not provided, returns for all users. Default all.
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (sub-model fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: ?sortings[0].key=FirstName&sortings[0].value=Desc &sortings[1].key=LastName&sortings[1].value=Asc
Deleted: calculateRowCount in query
Optional: Calculate total number of rows.
Return Type:
Changed response : 200 OK
New header : NextPageToken
Page token to fetch the next page
GET /v1/projects
Parameters:
Added: pageToken in query
Added: customerGuids in query
Added: projectGuids in query
Added: projectKeywordGuids in query
Added: projectStatusTypeGuids in query
Added: salesPersonGuids in query
Added: projectOwnerGuids in query
Added: businessUnitGuids in query
Added: customerOwnerGuids in query
Added: invoiceableDate in query
Added: marketSegmentationGuids in query
Added: salesStatusTypeGuids in query
Added: companyCurrencyGuids in query
Added: projectMemberUserGuids in query
Added: numbers in query
Deleted: customerGuid in query
Deleted: projectGuid in query
Deleted: projectKeywordGuid in query
Deleted: projectStatusTypeGuid in query
Deleted: salesPersonGuid in query
Deleted: projectOwnerGuid in query
Deleted: businessUnitGuid in query
Deleted: customerOwnerGuid in query
Deleted: invoicebleDate in query
Deleted: marketSegmentationGuid in query
Deleted: salesStatusTypeGuid in query
Deleted: companyCurrencyGuid in query
Deleted: projectMemberUserGuid in query
Deleted: number in query
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: textToSearch in query
Optional: Text to search from project name, number, keywords or customer name.
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (submodel fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=Name&sortings[0].value=Desc&sortings[1].key=Number&sortings[1].value=Asc”
Deleted: calculateRowCount in query
Optional: Calculate total number of rows.
Return Type:
Changed response : 200 OK
Projects New header :
NextPageToken
Page token to fetch the next page
-
Changed content type :
application/jsonChanged items (object):
-
Added property
useWorkTypesFromSetting(boolean) -
Deleted property
useWorktypesFromSetting(boolean) -
Changed property
projectStatus(object)- Deleted property
icon(string)
- Deleted property
-
POST /v1/projects
Request:
Changed content type : application/json
New required properties:
-
projectOwner -
Deleted property
rootPhase(object)
Return Type:
Changed response : 201 Created
Created project
-
Changed content type :
application/json-
Added property
useWorkTypesFromSetting(boolean) -
Deleted property
useWorktypesFromSetting(boolean) -
Changed property
projectStatus(object)- Deleted property
icon(string)
- Deleted property
-
GET /v1/salescases
Parameters:
Added: pageToken in query
Added: customerGuids in query
Added: currencyGuids in query
Added: projectGuids in query
Added: projectKeywordGuids in query
Added: projectStatusTypeGuids in query
Added: salesPersonGuids in query
Added: projectOwnerGuids in query
Added: businessUnitGuids in query
Added: customerOwnerGuids in query
Added: invoiceableDate in query
Added: marketSegmentationGuids in query
Added: salesStatusTypeGuids in query
Added: companyCurrencyGuids in query
Added: projectMemberUserGuids in query
Added: numbers in query
Deleted: customerGuid in query
Deleted: currencyGuid in query
Deleted: projectGuid in query
Deleted: projectKeywordGuid in query
Deleted: projectStatusTypeGuid in query
Deleted: salesPersonGuid in query
Deleted: projectOwnerGuid in query
Deleted: businessUnitGuid in query
Deleted: customerOwnerGuid in query
Deleted: invoicebleDate in query
Deleted: marketSegmentationGuid in query
Deleted: salesStatusTypeGuid in query
Deleted: companyCurrencyGuid in query
Deleted: projectMemberUserGuid in query
Deleted: number in query
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: textToSearch in query
Optional: Text to search from project name, number, keywords or customer name.
Deleted: calculateRowCount in query
Optional: Calculate total number of rows.
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (submodel fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=Name&sortings[0].value=Desc &sortings[1].key=Number&sortings[1].value=Asc”
Return Type:
Changed response : 200 OK
Projects New header :
NextPageToken
Page token to fetch the next page
-
Changed content type :
application/jsonChanged items (object):
-
Added property
useWorkTypesFromSetting(boolean) -
Deleted property
useWorktypesFromSetting(boolean) -
Changed property
projectStatus(object)- Deleted property
icon(string)
- Deleted property
-
GET /v1/customers/{customerGuid}/projects
Parameters:
Added: pageToken in query
Added: currencyGuids in query
Added: projectGuids in query
Added: projectKeywordGuids in query
Added: projectStatusTypeGuids in query
Added: salesPersonGuids in query
Added: projectOwnerGuids in query
Added: businessUnitGuids in query
Added: customerOwnerGuids in query
Added: invoiceableDate in query
Added: marketSegmentationGuids in query
Added: salesStatusTypeGuids in query
Added: companyCurrencyGuids in query
Added: projectMemberUserGuids in query
Added: numbers in query
Deleted: currencyGuid in query
Deleted: projectGuid in query
Deleted: projectKeywordGuid in query
Deleted: projectStatusTypeGuid in query
Deleted: salesPersonGuid in query
Deleted: projectOwnerGuid in query
Deleted: businessUnitGuid in query
Deleted: customerOwnerGuid in query
Deleted: invoicebleDate in query
Deleted: marketSegmentationGuid in query
Deleted: salesStatusTypeGuid in query
Deleted: companyCurrencyGuid in query
Deleted: projectMemberUserGuid in query
Deleted: number in query
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: textToSearch in query
Optional: Text to search from project name, number, keywords or customer name.
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (submodel fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=Name&sortings[0].value=Desc&sortings[1].key=Number&sortings[1].value=Asc”
Return Type:
Changed response : 200 OK
All the projects for the customer New header :
NextPageToken
Page token to fetch the next page
-
Changed content type :
application/jsonChanged items (object):
-
Added property
useWorkTypesFromSetting(boolean) -
Deleted property
useWorktypesFromSetting(boolean) -
Changed property
projectStatus(object)- Deleted property
icon(string)
- Deleted property
-
GET /v1/projects/{guid}
Return Type:
Changed response : 200 OK
-
Changed content type :
application/json-
Added property
useWorkTypesFromSetting(boolean) -
Deleted property
useWorktypesFromSetting(boolean) -
Changed property
projectStatus(object)- Deleted property
icon(string)
- Deleted property
-
PATCH /v1/projects/{guid}
Return Type:
Changed response : 200 OK
List of updated projects
-
Changed content type :
application/jsonChanged items (object):
-
Added property
useWorkTypesFromSetting(boolean) -
Deleted property
useWorktypesFromSetting(boolean) -
Changed property
projectStatus(object)- Deleted property
icon(string)
- Deleted property
-
GET /v1/projecttravelexpenses
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (sub-model fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=Name&sortings[0].value=Desc&sortings[1].key=Number&sortings[1].value=Asc”
Return Type:
Changed response : 200 OK
ProjectTravelExpenseOutputModel New header :
NextPageToken
Page token to fetch the next page
GET /v1/users/{userGuid}/projecttravelexpenses
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: textToSearch in query
Searched string: part of description
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (sub-model fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=Name&sortings[0].value=Desc&sortings[1].key=Number&sortings[1].value=Asc”
Return Type:
Changed response : 200 OK
ProjectTravelExpenseOutputModel New header :
NextPageToken
Page token to fetch the next page
GET /v1/projects/{projectGuid}/projecttravelexpenses
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: textToSearch in query
Searched string: part of description
Deleted: calculateRowCount in query
Optional. If true, calculates the total count of project fees. Default false.
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (sub-model fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=Name&sortings[0].value=Desc&sortings[1].key=Number&sortings[1].value=Asc”
Return Type:
Changed response : 200 OK
ProjectTravelExpenseOutputModel New header :
NextPageToken
Page token to fetch the next page
GET /v1/invoices/{invoiceGuid}/projecttravelexpenses
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: textToSearch in query
Searched string: part of description
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (sub-model fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=Name&sortings[0].value=Desc&sortings[1].key=Number&sortings[1].value=Asc”
Return Type:
Changed response : 200 OK
ProjectTravelExpenseOutputModel New header :
NextPageToken
Page token to fetch the next page
GET /v1/invoices/{invoiceGuid}/uninvoicedprojecttravelexpenses
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: textToSearch in query
Searched string: part of description
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (sub-model fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=Name&sortings[0].value=Desc&sortings[1].key=Number&sortings[1].value=Asc”
Return Type:
Changed response : 200 OK
ProjectTravelExpenseOutputModel New header :
NextPageToken
Page token to fetch the next page
GET /v1/invoicerows/{invoiceRowGuid}/projecttravelexpenses
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: textToSearch in query
Searched string: part of description
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (sub-model fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=Name&sortings[0].value=Desc&sortings[1].key=Number&sortings[1].value=Asc”
Return Type:
Changed response : 200 OK
ProjectTravelExpenseOutputModel New header :
NextPageToken
Page token to fetch the next page
GET /v1/travelreimbursements/{travelReimbursementGuid}/projecttravelexpenses
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: textToSearch in query
Searched string: part of description
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (sub-model fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=Name&sortings[0].value=Desc&sortings[1].key=Number&sortings[1].value=Asc”
Return Type:
Changed response : 200 OK
ProjectTravelExpenseOutputModel New header :
NextPageToken
Page token to fetch the next page
GET /v1/deletedprojecttravelexpenses
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (sub-model fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: ?sortings[0].key=FirstName&sortings[0].value=Desc &sortings[1].key=LastName&sortings[1].value=Asc
Deleted: calculateRowCount in query
Optional: Calculate total number of rows.
Return Type:
Changed response : 200 OK
New header : NextPageToken
Page token to fetch the next page
GET /v1/projects/{projectGuid}/projectworkhourprices
Parameters:
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (submodel fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=worktypename&sortings[0].value=Asc&sortings[1].key=price&sortings[1].value=Desc”
Return Type:
Changed response : 200 OK
Projects
-
Changed content type :
application/jsonChanged items (object):
-
Added property
project(object)-
Property
guid(string) -
Property
name(string) -
Property
number(integer)
-
-
Deleted property
projectGuid(string)
-
GET /v1/projectworkhourprices/{guid}
Return Type:
Changed response : 200 OK
-
Changed content type :
application/json-
Added property
project(object)-
Property
guid(string) -
Property
name(string) -
Property
number(integer)
-
-
Deleted property
projectGuid(string)
-
PATCH /v1/projectworkhourprices/{guid}
Return Type:
Changed response : 200 OK
list of updated work hour prices
-
Changed content type :
application/jsonChanged items (object):
-
Added property
project(object)-
Property
guid(string) -
Property
name(string) -
Property
number(integer)
-
-
Deleted property
projectGuid(string)
-
POST /v1/projectworkhourprices
Request:
Changed content type : application/json
New required properties:
project
New optional properties:
-
projectGuid -
Added property
project(object)- Property
guid(string)
- Property
-
Deleted property
projectGuid(string)
Return Type:
Changed response : 201 Created
Created work hour prices
-
Changed content type :
application/json-
Added property
project(object)-
Property
guid(string) -
Property
name(string) -
Property
number(integer)
-
-
Deleted property
projectGuid(string)
-
GET /v1/invoices/{invoiceGuid}/reimbursedprojectfees
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: textToSearch in query
Searched string: part of name or description
Deleted: calculateRowCount in query
Optional. If true, calculates the total count of project fees. Default false.
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (sub-model fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=Name&sortings[0].value=Desc&sortings[1].key=Number&sortings[1].value=Asc”
Changed: rowCount in query
Optional: Number of rows to fetch
Return Type:
Changed response : 200 OK
ReimbursedProjectFee New header :
NextPageToken
Page token to fetch the next page
GET /v1/invoicerows/{invoiceRowGuid}/reimbursedprojectfees
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: textToSearch in query
Searched string: part of name or description
Deleted: calculateRowCount in query
Optional. If true, calculates the total count of project fees. Default false.
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (sub-model fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=Name&sortings[0].value=Desc&sortings[1].key=Number&sortings[1].value=Asc”
Changed: rowCount in query
Optional: Number of rows to fetch
Return Type:
Changed response : 200 OK
ReimbursedProjectFee New header :
NextPageToken
Page token to fetch the next page
GET /v1/travelreimbursements
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: textToSearch in query
Optional: Text to search from travel reimbursement number.
Changed: rowCount in query
Optional: How many rows to fetch.
Return Type:
Changed response : 200 OK
New header : NextPageToken
Page token to fetch the next page
-
Changed content type :
application/jsonChanged items (object):
- Deleted property
travelReimbursementStatus(object)
- Deleted property
GET /v1/travelreimbursements/{guid}
Return Type:
Changed response : 200 OK
-
Changed content type :
application/json- Deleted property
travelReimbursementStatus(object)
- Deleted property
GET /v1/users
Parameters:
Added: pageToken in query
Added: isActive in query
If not given, return all users, if given as true return only active users, if given as false returns only inactive users
Added: businessUnitGuids in query
Optional: ID of the business unit of the user. If not provided, returns for all business units. Default all.
Added: keywordGuids in query
Optional: ID of the keyword of the user. If not provided, returns for all keywords. Default all.
Added: supervisorUserGuids in query
Optional: ID of the supervisor to get subordinates for.
Deleted: active in query
If not given, return all users, if given as true return only active users, if given as false returns only inactive users
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: textToSearch in query
Optional: Text to search from user name, code, email or keywords
Deleted: businessUnitGuid in query
Optional: ID of the business unit of the user. If not provided, returns for all business units. Default all.
Deleted: keywordGuid in query
Optional: ID of the keyword of the user. If not provided, returns for all keywords. Default all.
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (submodel fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=FirstName&sortings[0].value=Desc &sortings[1].key=LastName&sortings[1].value=Asc”
Deleted: supervisorUserGuid in query
Optional: ID of the supervisor to get subordinates for.
Changed: rowCount in query
Optional: How many rows to fetch.
Return Type:
Changed response : 200 OK
All the users New header :
NextPageToken
Page token to fetch the next page
GET /v1/workhours/{guid}
Return Type:
Changed response : 200 OK
-
Changed content type :
application/json-
Deleted property
activityGuid(string) -
Changed property
project(object)- Deleted property
internalName(string)
- Deleted property
-
PATCH /v1/workhours/{guid}
Return Type:
Changed response : 200 OK
List of updated work hours
-
Changed content type :
application/jsonChanged items (object):
-
Deleted property
activityGuid(string) -
Changed property
project(object)- Deleted property
internalName(string)
- Deleted property
-
GET /v1/workhours
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (sub-model fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=FirstName&sortings[0].value=Desc &sortings[1].key=LastName&sortings[1].value=Asc”
Return Type:
Changed response : 200 OK
New header : NextPageToken
Page token to fetch the next page
-
Changed content type :
application/jsonChanged items (object):
-
Deleted property
activityGuid(string) -
Changed property
project(object)- Deleted property
internalName(string)
- Deleted property
-
POST /v1/workhours
Request:
Changed content type : application/json
- Deleted property
activityGuid(string)
Return Type:
Changed response : 201 Created
Created work hour
-
Changed content type :
application/json-
Deleted property
activityGuid(string) -
Changed property
project(object)- Deleted property
internalName(string)
- Deleted property
-
GET /v1/users/{userGuid}/workhours
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (sub-model fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=FirstName&sortings[0].value=Desc &sortings[1].key=LastName&sortings[1].value=Asc”
Changed: endDate in query
Optional: starting date to which to get the hours. Default all.
Changed: phaseGuid in query
Optional: ID of the phase to get the hours for. Default all.
Changed: workTypeGuid in query
Optional: ID of the work type. Default all.
Return Type:
Changed response : 200 OK
WorkHours New header :
NextPageToken
Page token to fetch the next page
-
Changed content type :
application/jsonChanged items (object):
-
Deleted property
activityGuid(string) -
Changed property
project(object)- Deleted property
internalName(string)
- Deleted property
-
GET /v1/projects/{projectGuid}/workhours
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Return Type:
Changed response : 200 OK
WorkHours New header :
NextPageToken
Page token to fetch the next page
-
Changed content type :
application/jsonChanged items (object):
-
Deleted property
activityGuid(string) -
Changed property
project(object)- Deleted property
internalName(string)
- Deleted property
-
GET /v1/invoicerows/{invoiceRowGuid}/workhours
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Return Type:
Changed response : 200 OK
WorkHours New header :
NextPageToken
Page token to fetch the next page
-
Changed content type :
application/jsonChanged items (object):
-
Deleted property
activityGuid(string) -
Changed property
project(object)- Deleted property
internalName(string)
- Deleted property
-
GET /v1/invoices/{invoiceGuid}/workhours
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (sub-model fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=WorkTypeName&sortings[0].value=Asc”
Return Type:
Changed response : 200 OK
WorkHours New header :
NextPageToken
Page token to fetch the next page
-
Changed content type :
application/jsonChanged items (object):
-
Deleted property
activityGuid(string) -
Changed property
project(object)- Deleted property
internalName(string)
- Deleted property
-
GET /v1/invoices/{invoiceGuid}/uninvoicedworkhours
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (sub-model fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=WorkTypeName&sortings[0].value=Asc”
Return Type:
Changed response : 200 OK
WorkHours New header :
NextPageToken
Page token to fetch the next page
-
Changed content type :
application/jsonChanged items (object):
-
Deleted property
activityGuid(string) -
Changed property
project(object)- Deleted property
internalName(string)
- Deleted property
-
GET /v1/deletedworkhours
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Added: projectGuids in query
Optional: ID of the project for the deleted work hours to be fetched. If not provided, returns for all projects. Default all.
Added: userGuids in query
Optional: ID of the user. If not provided, returns for all users. Default all.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: projectGuid in query
Optional: ID of the project for the deleted work hours to be fetched. If not provided, returns for all projects. Default all.
Deleted: userGuid in query
Optional: ID of the user. If not provided, returns for all users. Default all.
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (sub-model fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=FirstName&sortings[0].value=Desc &sortings[1].key=LastName&sortings[1].value=Asc”
Return Type:
Changed response : 200 OK
New header : NextPageToken
Page token to fetch the next page
GET /v1/phases/{phaseGuid}/worktypes
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: hourGuid in query
Id of the hour.
Deleted: active in query
Optional: Get active or inactive work types. Default only active.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: textToSearch in query
Optional: Text to search from work type name or code.
Changed: rowCount in query
Optional: number of rows to fetch
Return Type:
Changed response : 200 OK
All the work types matching search criteria New header :
NextPageToken
Page token to fetch the next page
POST /v1/token
Return Type:
Changed response : 200 OK
PublicAuthenticationOutputModel
-
Changed content type :
application/json-
Added property
access_token_type(string) -
Added property
access_token_expires_in(integer) -
Added property
access_token_expires_utc(string) -
Deleted property
token_type(string) -
Deleted property
expires_in(integer) -
Deleted property
expires_utc(string) -
Deleted property
organization(object) -
Deleted property
organizationSettings(object) -
Deleted property
personalSettings(object)
-
POST /v1/refreshtoken
Return Type:
Changed response : 200 OK
PublicAuthenticationOutputModel
-
Changed content type :
application/json-
Added property
access_token_type(string) -
Added property
access_token_expires_in(integer) -
Added property
access_token_expires_utc(string) -
Deleted property
token_type(string) -
Deleted property
expires_in(integer) -
Deleted property
expires_utc(string) -
Deleted property
organization(object) -
Deleted property
organizationSettings(object) -
Deleted property
personalSettings(object)
-
GET /v1/login/oauth/authorize
Return Type:
New response : 302 Moved Temporarily Deleted response : 200 OK
POST /v1/login/oauth/access_token
Return Type:
Changed response : 200 OK
PublicAuthenticationOutputModel
-
Changed content type :
application/json-
Added property
access_token_type(string) -
Added property
access_token_expires_in(integer) -
Added property
access_token_expires_utc(string) -
Deleted property
token_type(string) -
Deleted property
expires_in(integer) -
Deleted property
expires_utc(string) -
Deleted property
organization(object) -
Deleted property
organizationSettings(object) -
Deleted property
personalSettings(object)
-
GET /v1/customers
Parameters:
Added: pageToken in query
Added: isActive in query
If not given, return all Customers, if given as true return only active Customers, if given as false returns only inactive Customers.
Added: customerOwnerGuids in query
Optional: List of customer owner ids to search for. Default all.
Added: isInternal in query
Optional: When true returns only internal customer
Added: numbers in query
Optional: List of customer numbers.
Deleted: active in query
If not given, return all Customers, if given as true return only active Customers, if given as false returns only inactive Customers.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: textToSearch in query
Optional: Text to search from customer name, number or address, company vat number.
Deleted: customerOwnerGuid in query
Optional: List of customer owner ids to search for. Default all.
Deleted: internal in query
Optional: When true returns only internal customer
Deleted: number in query
Optional: List of customer numbers.
Changed: rowCount in query
Optional: How many rows to fetch.
Return Type:
Changed response : 200 OK
All the customers New header :
NextPageToken
Page token to fetch the next page
GET /v1/organizationdetails
Return Type:
Changed response : 200 OK
Organization
-
Changed content type :
application/json-
Added property
odpCompany(string) -
Added property
activeCompanies(array)Items (object):
-
Property
name(string) -
Property
guid(string) -
Property
rootBusinessUnitGuid(string) -
Property
country(object)-
Property
name(string) -
Property
guid(string) -
Property
code3(string) -
Property
englishName(string)
-
-
Property
currencyGuid(string) -
Property
currencyRate(number) -
Property
currencyCode(string) -
Property
currencySymbol(string)
-
-
Added property
activeAddons(array)Items (string):
-
Changed property
country(object)-
Changed property
name(string) -
Changed property
code(string) -
Changed property
englishName(string)
-
-
Changed property
language(object)-
Changed property
name(string) -
Changed property
code(string)
-
-
PATCH /v1/organizationdetails
Return Type:
Changed response : 200 OK
organization details
-
Changed content type :
application/json-
Added property
odpCompany(string) -
Added property
activeCompanies(array)Items (object):
-
Property
name(string) -
Property
guid(string) -
Property
rootBusinessUnitGuid(string) -
Property
country(object)-
Property
name(string) -
Property
guid(string) -
Property
code3(string) -
Property
englishName(string)
-
-
Property
currencyGuid(string) -
Property
currencyRate(number) -
Property
currencyCode(string) -
Property
currencySymbol(string)
-
-
Added property
activeAddons(array)Items (string):
-
Changed property
country(object)-
Changed property
name(string) -
Changed property
code(string) -
Changed property
englishName(string)
-
-
Changed property
language(object)-
Changed property
name(string) -
Changed property
code(string)
-
-
GET /v1/phases/{phaseGuid}/phasemembers
Parameters:
Added: pageToken in query
Optional: Page token to fetch the next page.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: textToSearch in query
Optional: Text to search from user name.
Changed: isActive in query
Optional: Is the member active on the phase. Filters only root phase members. Default nothing = all.
Changed: rowCount in query
Optional: How many rows to fetch.
Return Type:
Changed response : 200 OK
All the phase members New header :
NextPageToken
Page token to fetch the next page
-
Changed content type :
application/jsonChanged items (object):
New optional properties:
-
phaseGuid -
Added property
currentWorkContractTitle(string) -
Added property
phase(object)-
Property
guid(string) -
Property
name(string)
-
-
Deleted property
phaseGuid(string) -
Deleted property
workHoursIncludingChildPhases(number) -
Deleted property
workHours(number) -
Deleted property
currentWorkcontractTitle(string) -
Changed property
isActive(boolean)
-
GET /v1/phases
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Added: projectGuids in query
Optional: List of project ids.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: textToSearch in query
Optional: Text to search from phase name, project name and customer name.
Deleted: calculateRowCount in query
Optional: Calculate total number of rows.
Deleted: projectGuid in query
Optional: List of project ids.
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (submodel fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=Name&sortings[0].value=Asc”
Return Type:
Changed response : 200 OK
New header : NextPageToken
Page token to fetch the next page
-
Changed content type :
application/jsonChanged items (object):
-
Added property
isCompleted(boolean) -
Added property
isLocked(boolean) -
Deleted property
completed(boolean) -
Deleted property
locked(boolean) -
Deleted property
phaseMembers(array) -
Changed property
currencyCode(string -> object) -
Changed property
phaseStatus(object)- Deleted property
icon(string)
- Deleted property
-
POST /v1/phases
Request:
PhaseOutputModel
Changed content type : application/json
-
Added property
isCompleted(boolean) -
Added property
isLocked(boolean) -
Deleted property
completed(boolean) -
Deleted property
locked(boolean)
Return Type:
Changed response : 201 Created
Created phase
-
Changed content type :
application/json-
Added property
isCompleted(boolean) -
Added property
isLocked(boolean) -
Deleted property
completed(boolean) -
Deleted property
locked(boolean) -
Deleted property
phaseMembers(array) -
Changed property
currencyCode(string -> object) -
Changed property
phaseStatus(object)- Deleted property
icon(string)
- Deleted property
-
GET /v1/phases/{guid}
Return Type:
Changed response : 200 OK
-
Changed content type :
application/json-
Added property
isCompleted(boolean) -
Added property
isLocked(boolean) -
Deleted property
completed(boolean) -
Deleted property
locked(boolean) -
Deleted property
phaseMembers(array) -
Changed property
currencyCode(string -> object) -
Changed property
phaseStatus(object)- Deleted property
icon(string)
- Deleted property
-
PATCH /v1/phases/{guid}
Request:
JSON Patch document of PhaseInputModel
Return Type:
Changed response : 200 OK
Updated phase
-
Changed content type :
application/jsonChanged items (object):
-
Added property
isCompleted(boolean) -
Added property
isLocked(boolean) -
Deleted property
completed(boolean) -
Deleted property
locked(boolean) -
Deleted property
phaseMembers(array) -
Changed property
currencyCode(string -> object) -
Changed property
phaseStatus(object)- Deleted property
icon(string)
- Deleted property
-
GET /v1/projects/{guid}/phaseswithhierarchy
Return Type:
Changed response : 200 OK
All the phases for the project
-
Changed content type :
application/jsonChanged items (object):
-
Added property
isCompleted(boolean) -
Added property
isLocked(boolean) -
Deleted property
completed(boolean) -
Deleted property
locked(boolean) -
Deleted property
phaseMembers(array) -
Changed property
currencyCode(string -> object) -
Changed property
phaseStatus(object)- Deleted property
icon(string)
- Deleted property
-
GET /v1/rootphaseswithhierarchy
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Added: customerGuids in query
Added: projectGuids in query
Added: projectKeywordGuids in query
Added: projectStatusTypeGuids in query
Added: salesPersonGuids in query
Added: projectOwnerGuids in query
Added: businessUnitGuids in query
Added: customerOwnerGuids in query
Added: salesStatusTypeGuids in query
Added: projectMemberUserGuids in query
Deleted: customerGuid in query
Deleted: projectGuid in query
Deleted: projectKeywordGuid in query
Deleted: projectStatusTypeGuid in query
Deleted: salesPersonGuid in query
Deleted: projectOwnerGuid in query
Deleted: businessUnitGuid in query
Deleted: customerOwnerGuid in query
Deleted: salesStatusTypeGuid in query
Deleted: projectMemberUserGuid in query
Deleted: textToSearch in query
Optional: Used to search a phase by a search text from phase name, project name or number, customer name. Search is case insensitive. Default empty.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (submodel fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=Name&sortings[0].value=Desc&sortings[1].key=Number&sortings[1].value=Asc”
Return Type:
Changed response : 200 OK
New header : NextPageToken
Page token to fetch the next page
-
Changed content type :
application/jsonChanged items (object):
-
Added property
isCompleted(boolean) -
Added property
isLocked(boolean) -
Deleted property
completed(boolean) -
Deleted property
locked(boolean) -
Deleted property
phaseMembers(array) -
Changed property
currencyCode(string -> object) -
Changed property
phaseStatus(object)- Deleted property
icon(string)
- Deleted property
-
GET /v1/phasestatustypes
Parameters:
Changed: textToSearch in query
Changed: calculateRowCount in query
Return Type:
Changed response : 200 OK
All the phase status types
-
Changed content type :
application/jsonChanged items (object):
New optional properties:
-
iconName -
Deleted property
iconName(object)
-
POST /v1/phasestatustypes
Request:
Changed content type : application/json
New optional properties:
-
iconName -
Deleted property
iconName(object)
Return Type:
Changed response : 201 Created
Created phase status type
-
Changed content type :
application/jsonNew optional properties:
-
iconName -
Deleted property
iconName(object)
-
GET /v1/phasestatustypes/{guid}
Return Type:
Changed response : 200 OK
PhaseStatusTypeModel
-
Changed content type :
application/jsonNew optional properties:
-
iconName -
Deleted property
iconName(object)
-
PATCH /v1/phasestatustypes/{guid}
Return Type:
Changed response : 200 OK
list of updated phase status type
-
Changed content type :
application/jsonChanged items (object):
New optional properties:
-
iconName -
Deleted property
iconName(object)
-
GET /v1/products/{productGuid}/productcountrysettings
Return Type:
Changed response : 200 OK
All the ProductCountrySettings (tax related information)
-
Changed content type :
application/jsonChanged items (object):
-
Added property
vatRate(number) -
Deleted property
valueAddedTax(number)
-
POST /v1/productcountrysettings
Request:
Changed content type : application/json
-
Added property
vatRate(number) -
Deleted property
valueAddedTax(number)
Return Type:
Changed response : 201 Created
Inserted product country setting
-
Changed content type :
application/json-
Added property
vatRate(number) -
Deleted property
valueAddedTax(number)
-
PATCH /v1/productcountrysettings/{guid}
Return Type:
Changed response : 200 OK
List of updated product country settings
-
Changed content type :
application/jsonChanged items (object):
-
Added property
vatRate(number) -
Deleted property
valueAddedTax(number)
-
GET /v1/projects/{projectGuid}/projectbillingcustomers
Return Type:
Changed response : 200 OK
Project’s billing customers
-
Changed content type :
application/jsonChanged items (object):
-
Deleted property
billingAddress(object) -
Deleted property
billingContact(object)
-
GET /v1/projects/{projectGuid}/projectproducts
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Deleted: textToSearch in query
Searched string: part of name or description
Return Type:
Changed response : 200 OK
A list of products for the project. New header :
NextPageToken
Page token to fetch the next page
-
Changed content type :
application/jsonChanged items (object):
New optional properties:
-
projectGuid -
Added property
project(object)-
Property
guid(string) -
Property
name(string) -
Property
number(integer)
-
-
Deleted property
projectGuid(string)
-
POST /v1/projectproducts
Request:
Changed content type : application/json
New required properties:
project
New optional properties:
-
projectGuid -
Added property
project(object)- Property
guid(string)
- Property
-
Deleted property
projectGuid(string) -
Changed property
product(object)-
Deleted property
productCode(string) -
Deleted property
productType(string)
-
Return Type:
Changed response : 201 Created
Added project product
-
Changed content type :
application/jsonNew optional properties:
-
projectGuid -
Added property
project(object)-
Property
guid(string) -
Property
name(string) -
Property
number(integer)
-
-
Deleted property
projectGuid(string)
-
GET /v1/projectstatustypes
Return Type:
Changed response : 200 OK
All the ProjectStatusTypes
-
Changed content type :
application/jsonChanged items (object):
New optional properties:
-
iconName -
Deleted property
icon(string) -
Deleted property
iconName(string)
-
POST /v1/projectstatustypes
Request:
Changed content type : application/json
New optional properties:
-
iconName -
Deleted property
iconName(string)
Return Type:
Changed response : 200 OK
Project status type
-
Changed content type :
application/jsonNew optional properties:
-
iconName -
Deleted property
icon(string) -
Deleted property
iconName(string)
-
GET /v1/projectstatustypes/{guid}
Return Type:
Changed response : 200 OK
projectStatusType
-
Changed content type :
application/jsonNew optional properties:
-
iconName -
Deleted property
icon(string) -
Deleted property
iconName(string)
-
PATCH /v1/projectstatustypes/{guid}
Return Type:
Changed response : 200 OK
List of updated business units
-
Changed content type :
application/jsonChanged items (object):
New optional properties:
-
iconName -
Deleted property
icon(string) -
Deleted property
iconName(string)
-
GET /v1/users/{userGuid}/resourceallocations/allocations
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (submodel fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=UserFirstName&sortings[0].value=Desc &sortings[1].key=UserLastName&sortings[1].value=Asc”
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Changed: rowCount in query
Optional: Number of rows to fetch.
Return Type:
Changed response : 200 OK
-
Changed content type :
application/json-
Added property
createdDateTime(string) -
Added property
createdBy(object)-
Property
code(string) -
Property
name(string) -
Property
guid(string) -
Property
firstName(string) -
Property
lastName(string)
-
-
Added property
lastUpdatedDateTime(string) -
Added property
lastUpdatedBy(object)-
Property
code(string) -
Property
name(string) -
Property
guid(string) -
Property
firstName(string) -
Property
lastName(string)
-
-
Added property
guid(string) -
Added property
startDate(string) -
Added property
endDate(string) -
Added property
derivedStartDate(string) -
Added property
derivedEndDate(string) -
Added property
allocationPercentage(integer) -
Added property
allocationHours(number) -
Added property
calculatedAllocationHours(number) -
Added property
projectMemberGuid(string) -
Added property
customer(object)-
Property
guid(string) -
Property
name(string)
-
-
Added property
user(object)-
Property
code(string) -
Property
name(string) -
Property
guid(string) -
Property
firstName(string) -
Property
lastName(string)
-
-
Added property
project(object)-
Property
name(string) -
Property
guid(string) -
Property
isInternal(boolean) -
Property
number(integer)
-
-
Added property
phase(object)-
Property
name(string) -
Property
guid(string) -
Property
startDate(string) -
Property
endDate(string)
-
-
Deleted property
totalCount(integer) -
Deleted property
header(object) -
Deleted property
data(array)
-
GET /v1/projects/{projectGuid}/resourceallocations/allocations
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (submodel fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=UserFirstName&sortings[0].value=Desc &sortings[1].key=UserLastName&sortings[1].value=Asc”
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Changed: rowCount in query
Optional: Number of rows to fetch.
Return Type:
Changed response : 200 OK
-
Changed content type :
application/json-
Added property
createdDateTime(string) -
Added property
createdBy(object)-
Property
code(string) -
Property
name(string) -
Property
guid(string) -
Property
firstName(string) -
Property
lastName(string)
-
-
Added property
lastUpdatedDateTime(string) -
Added property
lastUpdatedBy(object)-
Property
code(string) -
Property
name(string) -
Property
guid(string) -
Property
firstName(string) -
Property
lastName(string)
-
-
Added property
guid(string) -
Added property
startDate(string) -
Added property
endDate(string) -
Added property
derivedStartDate(string) -
Added property
derivedEndDate(string) -
Added property
allocationPercentage(integer) -
Added property
allocationHours(number) -
Added property
calculatedAllocationHours(number) -
Added property
projectMemberGuid(string) -
Added property
customer(object)-
Property
guid(string) -
Property
name(string)
-
-
Added property
user(object)-
Property
code(string) -
Property
name(string) -
Property
guid(string) -
Property
firstName(string) -
Property
lastName(string)
-
-
Added property
project(object)-
Property
name(string) -
Property
guid(string) -
Property
isInternal(boolean) -
Property
number(integer)
-
-
Added property
phase(object)-
Property
name(string) -
Property
guid(string) -
Property
startDate(string) -
Property
endDate(string)
-
-
Deleted property
totalCount(integer) -
Deleted property
header(object) -
Deleted property
data(array)
-
GET /v1/phases/{phaseGuid}/resourceallocations/allocations
Parameters:
Added: pageToken in query
Optional: page token to fetch the next page.
Deleted: sortings in query
Optional: A list of Key-Value pairs, containing names of fields and directions by which the results should be sorted. Any sortable field name (submodel fields not supported) in the model can be used, while value can be “Desc” or “Asc”. Example: “?sortings[0].key=UserFirstName&sortings[0].value=Desc &sortings[1].key=UserLastName&sortings[1].value=Asc”
Deleted: firstRow in query
Optional: first row to fetch. Default 0 = first row.
Changed: rowCount in query
Optional: Number of rows to fetch.
Return Type:
Changed response : 200 OK
-
Changed content type :
application/json-
Added property
createdDateTime(string) -
Added property
createdBy(object)-
Property
code(string) -
Property
name(string) -
Property
guid(string) -
Property
firstName(string) -
Property
lastName(string)
-
-
Added property
lastUpdatedDateTime(string) -
Added property
lastUpdatedBy(object)-
Property
code(string) -
Property
name(string) -
Property
guid(string) -
Property
firstName(string) -
Property
lastName(string)
-
-
Added property
guid(string) -
Added property
startDate(string) -
Added property
endDate(string) -
Added property
derivedStartDate(string) -
Added property
derivedEndDate(string) -
Added property
allocationPercentage(integer) -
Added property
allocationHours(number) -
Added property
calculatedAllocationHours(number) -
Added property
projectMemberGuid(string) -
Added property
customer(object)-
Property
guid(string) -
Property
name(string)
-
-
Added property
user(object)-
Property
code(string) -
Property
name(string) -
Property
guid(string) -
Property
firstName(string) -
Property
lastName(string)
-
-
Added property
project(object)-
Property
name(string) -
Property
guid(string) -
Property
isInternal(boolean) -
Property
number(integer)
-
-
Added property
phase(object)-
Property
name(string) -
Property
guid(string) -
Property
startDate(string) -
Property
endDate(string)
-
-
Deleted property
totalCount(integer) -
Deleted property
header(object) -
Deleted property
data(array)
-